Produkt dodany poprawnie do Twojego koszyka
Ilość
Ilość produktów w Twoim koszyku: 2. Jest 1 produkt w Twoim koszyku.
Dostawa: 15,00 zł
Kategorie
- AKTUALNOŚCI
- Akc. LETNIE
- MODELE KOLEKCJONERSKIE
- NASI DOSTAWCY
- ADAMIGO/KUKURYKU
- ADAR
- ALEXANDER
- ARTYK
- ANEK
- ASKATO
- BAGIŃSKI
- BEDNARSKI
- BEST MS TOYS
- BESTWAY
- BIGTOYS
- BRAND S.C.
- BRANDED
- BREWIS
- CABO-TOYS
- CANPOL BABIES
- CARTAMUNDI
- CIUCIUBABKA
- CLEMENTONI GRY
- CZAKO
- DAFFI
- DAMI
- DERFORM
- DOLONI
- DROMADER
- DUMEL
- FCH - CHOIŃSKI
- F.H. TOYS
- FISHER PRICE
- GAZELO
- GODAN
- GRAMAR
- GRANNA
- HEMAR
- HENRY
- HH POLAND
- HIPO
- INTERDRUK
- KALPOL
- KAJA SPORT
- LEAN TOYS
- LESZKO
- KW TRADE
- MAKSIK
- MAREK
- MARIOINEX
- MARMAT
- MERCANTE
- MIDEX
- MOCHTOYS
- NORIMPEX
- PAW S.C.
- PEGAZ
- PLASMET
- POLESIE
- PRO-EXIMP
- RUSSELL
- SCHEMAT
- SELLMAR
- SPOKEY
- SMILY PLAY
- STNUX
- SUCHANEK - ARTYKUŁY Z TWORZYWA SZTUCZNEGO
- TREFL
- TRIFOX
- TUBAN
- TREFL VTECH
- TULLO
- QUATRO
- WADER
- W&K - TORBY PREZENTOWE
- 7&7 L.Ł. RUCINSKY
- PAKIETY, PROMOCJE, TARGI
- - ORYGINALNE -
- - HIT SUPER OKAZJE -
- Art. BASENOWE
- Art. MILITARNE
- Art. NIEMOWLĘCE
- Art. OKOLICZNOŚCIOWE
- Art. PRZEMYSŁOWE
- Art. ROZRYWKOWE - GADŻETY
- Art. SEZONOWE
- Art. SZKOLNO - PAPIERNICZE
- Akc. KREATYWNE/OZDOBY
- Akc. MALARSKIE
- KSIĄŻECZKI I MALOWANKI
- ZESZYTY
- PISMIENNICZE
- PIÓRNIKI
- PLECAKI i TORNISTRY
- KREDKI i FLAMASTRY
- PRZYBORY SZKOLNE
- BLOKI i PAPIER KSERO
- KLEJE - FARBY - PLASTELINY
- PIECZĄTKI I PAMIĘTNIKI
- KALENDARZE
- BIUROWE
- TECZKI
- GLOBUSY
- INNE
- WORKI NA OBUWIE
- TORBY NA RAMIĘ i BIODRO
- PODKŁADKI BIUROWE
- Art. SPORTOWE - KIBICA
- BAŃKI MYDLANE
- GADŻETY
- GRY
- FIGURKI i ROBOTY
- GUMOWE SKOCZKI
- INSTRUMENTY
- KLOCKI KONSTRUKCYJNE
- KREATYWNE ZABAWKI
- MAJSTERKOWANIE
- MEBLE DLA DZIECI
- MODELE WELLY
- ODGRYWANIE RÓL
- PLUSZAKI i MASKOTKI
- LALKI
- POJAZDY
- PUZZLE
- CASTORLAND
- CLEMENTONI PUZZLE
- TREFL
- INNE
- BABY CARDS
- BABY PUZZLE
- UKŁADANKA PUZZLOPIANKOWA
- JUNIOR - SZALONE KSZTAŁTY
- PRIMO - DWUSTRONNE
- OBSERWACYJNE
- RAMKOWE UKŁADANKI
- MAGNETYCZNE
- DREWNIANE
- 2W1
- 3W1
- 4W1
- 10W1
- 15 EL. MAXI
- 20 miniMAXI
- 24 EL. MAXI
- 30 ELEMENTÓW
- 36 EL. Z OKIENKIEM
- 54 EL. MINI
- 60 ELEMENTÓW
- 100 ELEMENTÓW
- 160 ELEMENTÓW
- 200 ELEMENTÓW
- 260 ELEMENTÓW
- 300 ELEMENTÓW
- 500 ELEMENTÓW
- 500 PANORAMA
- 600 ELEMENTÓW
- 1000 ELEMENTÓW
- 1000 PANORAMA
- 1500 ELEMENTÓW
- 2000 ELEMENTÓW
- 3000 ELEMENTÓW
- 4000 ELEMENTÓW
- 6000 ELEMENTÓW
- 9000+ ELEMENTÓW
- INNE
- TABLICE i ZNIKOPISY
- TEKSTYLIA
- ROWERKI i JEŹDZIKI
- ZABAWKI INTERAKTYWNE
- ZABAWKI DLA DZIEWCZYNKI
- ZABAWKI DREWNIANE
- ZABAWKI EDUKACYJNE
- ZDALNIE STEROWANE
- ZWIERZĘTA i RYBY
- - WSZYSTKIE PRODUKTY -
Nowe produkty
-

084611 OBRUS PAPIEROWY PSI PATROL PARTY 120x180 GODAN
Wymiary: 120 x 180 cm Ilość sztuk w opakowaniu: 1...
25,20 zł -

7070104 KRZESEŁKO DLA DZIECKA DO DOMU OGRODU KRÓLIK 56 CM STERK
PRODUKT GABARYTOWY - DOSTEPNY ODBIÓR OSOBISTY LUB DOSTAWA...
15,98 zł
- WSZYSTKIE PRODUKTY -
40*50 WOREK OZDOBNY ŚWIĄTECZNY...
<p>Torba z folii polipropylenowej tzw. celofan. Idealnie nadaję się do spakowania prezentów.</p> <p>Wymiary folii: 50 cm x 40 cm</p> <p></p>Towar dostępny604316 TOREBKA DLA DZIEWCZYNKI z...
<p>Wymiary opakowania: 25 cm x 23 cm<strong> <br /></strong></p>Towar dostępny00140 ZJEŻDZALNIA MIX KOLORÓW 140...
<p><b>Wymiary zjeżdżalni:</b></p> <p>- długość po ziemi 147 cm<br />- szerokość 65 cm<br />- wysokość 85 cm</p>Towar dostępnyDUŻA ZJEŻDŻALNIA ŚLIZG Z DRABINKĄ...
<p><strong>Wymiary zjeżdżalni:</strong> <br />- długość 147 cm<br />- szerokość 65 cm <br />- wysokość 85 cm<br /><br /></p>Towar dostępnyBESTWAY 91002 RĘKAWKI DO PŁYWANIA...
<p>Wymiary rękawków: 25 x 15 cm<br />Zestaw wykonany z PVC.<br />Wiek: 3+<br />Wymiary opakowania: 19 x 12 x 2,5 cm</p> <p>W kartonie: 36 sztuk</p>Towar dostępny782052 SAMOLOT STYROPIANOWY 4...
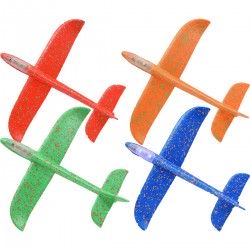
<p>Wymiary opakowania: 49 cm x 15 cm x 6 cm<br />Wymiary samolotu: 49 cm x 47 cm x 6 cm</p>Towar dostępny000225 BAMBINO KREDKI ŚWIECOWE 12...
Towar dostępny783059 POMPKA NA WODĘ DUŻA SIKAWKA...
<p>Wymiary opakowania zbiorczego: 30 cm x 20 cm x 55 cm<br />Długość tuby: 54 cm<br />Średnica: 5 cm</p> <p>KOLORY WYSYŁAMY LOSOWO !</p> <p>Cena za sztukę.</p>Towar dostępny782960 POMPKA NA WODĘ SIKAWKA...
<p>Długość tuby: 60 cm<br />Średnica: 5 cm</p> <p>KOLORY WYSYŁAMY LOSOWO !</p> <p>Cena za sztukę.</p>Towar dostępny788443 MASA GLUT GADŻET ŻELOWY...
<div class="group w-full text-gray-800 dark:text-gray-100 border-b border-black/10 dark:border-gray-900/50 bg-gray-50 dark:bg-[#444654]"> <div class="flex p-4 gap-4 text-base md:gap-6 md:max-w-2xl lg:max-w-xl xl:max-w-3xl md:py-6 lg:px-0 m-auto"> <div class="relative flex w-[calc(100%-50px)] flex-col gap-1 md:gap-3 lg:w-[calc(100%-115px)]"> <div class="flex flex-grow flex-col gap-3"> <div class="min-h-[20px] flex flex-col items-start gap-4 whitespace-pre-wrap break-words"> <div class="markdown prose w-full break-words dark:prose-invert dark"> <div class="group w-full text-gray-800 dark:text-gray-100 border-b border-black/10 dark:border-gray-900/50 bg-gray-50 dark:bg-[#444654]"> <div class="flex p-4 gap-4 text-base md:gap-6 md:max-w-2xl lg:max-w-xl xl:max-w-3xl md:py-6 lg:px-0 m-auto"> <div class="relative flex w-[calc(100%-50px)] flex-col gap-1 md:gap-3 lg:w-[calc(100%-115px)]"> <div class="flex flex-grow flex-col gap-3"> <div class="min-h-[20px] flex flex-col items-start gap-4 whitespace-pre-wrap break-words"> <div class="markdown prose w-full break-words dark:prose-invert dark"> <div class="group w-full text-gray-800 dark:text-gray-100 border-b border-black/10 dark:border-gray-900/50 bg-gray-50 dark:bg-[#444654]"> <div class="flex p-4 gap-4 text-base md:gap-6 md:max-w-2xl lg:max-w-xl xl:max-w-3xl md:py-6 lg:px-0 m-auto"> <div class="relative flex w-[calc(100%-50px)] flex-col gap-1 md:gap-3 lg:w-[calc(100%-115px)]"> <div class="flex flex-grow flex-col gap-3"> <div class="min-h-[20px] flex flex-col items-start gap-4 whitespace-pre-wrap break-words"> <div class="markdown prose w-full break-words dark:prose-invert dark"> <div class="group w-full text-gray-800 dark:text-gray-100 border-b border-black/10 dark:border-gray-900/50 bg-gray-50 dark:bg-[#444654]"> <div class="flex p-4 gap-4 text-base md:gap-6 md:max-w-2xl lg:max-w-xl xl:max-w-3xl md:py-6 lg:px-0 m-auto"> <div class="relative flex w-[calc(100%-50px)] flex-col gap-1 md:gap-3 lg:w-[calc(100%-115px)]"> <div class="flex flex-grow flex-col gap-3"> <div class="min-h-[20px] flex flex-col items-start gap-4 whitespace-pre-wrap break-words"> <div class="markdown prose w-full break-words dark:prose-invert dark"> <div class="group w-full text-gray-800 dark:text-gray-100 border-b border-black/10 dark:border-gray-900/50 bg-gray-50 dark:bg-[#444654]"> <div class="flex p-4 gap-4 text-base md:gap-6 md:max-w-2xl lg:max-w-xl xl:max-w-3xl md:py-6 lg:px-0 m-auto"> <div class="relative flex w-[calc(100%-50px)] flex-col gap-1 md:gap-3 lg:w-[calc(100%-115px)]"> <div class="flex flex-grow flex-col gap-3"> <div class="min-h-[20px] flex flex-col items-start gap-4 whitespace-pre-wrap break-words"> <div class="markdown prose w-full break-words dark:prose-invert dark"> <div class="group w-full text-gray-800 dark:text-gray-100 border-b border-black/10 dark:border-gray-900/50 bg-gray-50 dark:bg-[#444654]"> <div class="flex p-4 gap-4 text-base md:gap-6 md:max-w-2xl lg:max-w-xl xl:max-w-3xl md:py-6 lg:px-0 m-auto"> <div class="relative flex w-[calc(100%-50px)] flex-col gap-1 md:gap-3 lg:w-[calc(100%-115px)]"> <div class="flex flex-grow flex-col gap-3"> <div class="min-h-[20px] flex flex-col items-start gap-4 whitespace-pre-wrap break-words"> <div class="markdown prose w-full break-words dark:prose-invert dark"> <div class="group w-full text-gray-800 dark:text-gray-100 border-b border-black/10 dark:border-gray-900/50 bg-gray-50 dark:bg-[#444654]"> <div class="flex p-4 gap-4 text-base md:gap-6 md:max-w-2xl lg:max-w-xl xl:max-w-3xl md:py-6 lg:px-0 m-auto"> <div class="relative flex w-[calc(100%-50px)] flex-col gap-1 md:gap-3 lg:w-[calc(100%-115px)]"> <div class="flex flex-grow flex-col gap-3"> <div class="min-h-[20px] flex flex-col items-start gap-4 whitespace-pre-wrap break-words"> <div class="markdown prose w-full break-words dark:prose-invert dark"> <div class="group w-full text-gray-800 dark:text-gray-100 border-b border-black/10 dark:border-gray-900/50 bg-gray-50 dark:bg-[#444654]"> <div class="flex p-4 gap-4 text-base md:gap-6 md:max-w-2xl lg:max-w-xl xl:max-w-3xl md:py-6 lg:px-0 m-auto"> <div class="relative flex w-[calc(100%-50px)] flex-col gap-1 md:gap-3 lg:w-[calc(100%-115px)]"> <div class="flex flex-grow flex-col gap-3"> <div class="min-h-[20px] flex flex-col items-start gap-4 whitespace-pre-wrap break-words"> <div class="markdown prose w-full break-words dark:prose-invert dark"> <div class="group w-full text-gray-800 dark:text-gray-100 border-b border-black/10 dark:border-gray-900/50 bg-gray-50 dark:bg-[#444654]"> <div class="flex p-4 gap-4 text-base md:gap-6 md:max-w-2xl lg:max-w-xl xl:max-w-3xl md:py-6 lg:px-0 m-auto"> <div class="relative flex w-[calc(100%-50px)] flex-col gap-1 md:gap-3 lg:w-[calc(100%-115px)]"> <div class="flex flex-grow flex-col gap-3"> <div class="min-h-[20px] flex flex-col items-start gap-4 whitespace-pre-wrap break-words"> <div class="markdown prose w-full break-words dark:prose-invert dark"> <div class="group w-full text-gray-800 dark:text-gray-100 border-b border-black/10 dark:border-gray-900/50 bg-gray-50 dark:bg-[#444654]"> <div class="flex p-4 gap-4 text-base md:gap-6 md:max-w-2xl lg:max-w-xl xl:max-w-3xl md:py-6 lg:px-0 m-auto"> <div class="relative flex w-[calc(100%-50px)] flex-col gap-1 md:gap-3 lg:w-[calc(100%-115px)]"> <div class="flex flex-grow flex-col gap-3"> <div class="min-h-[20px] flex flex-col items-start gap-4 whitespace-pre-wrap break-words"> <div class="markdown prose w-full break-words dark:prose-invert dark"> <div class="group w-full text-gray-800 dark:text-gray-100 border-b border-black/10 dark:border-gray-900/50 bg-gray-50 dark:bg-[#444654]"> <div class="flex p-4 gap-4 text-base md:gap-6 md:max-w-2xl lg:max-w-xl xl:max-w-3xl md:py-6 lg:px-0 m-auto"> <div class="relative flex w-[calc(100%-50px)] flex-col gap-1 md:gap-3 lg:w-[calc(100%-115px)]"> <div class="flex flex-grow flex-col gap-3"> <div class="min-h-[20px] flex flex-col items-start gap-4 whitespace-pre-wrap break-words"> <div class="markdown prose w-full break-words dark:prose-invert dark"> <div class="group w-full text-gray-800 dark:text-gray-100 border-b border-black/10 dark:border-gray-900/50 bg-gray-50 dark:bg-[#444654]"> <div class="flex p-4 gap-4 text-base md:gap-6 md:max-w-2xl lg:max-w-xl xl:max-w-3xl md:py-6 lg:px-0 m-auto"> <div class="relative flex w-[calc(100%-50px)] flex-col gap-1 md:gap-3 lg:w-[calc(100%-115px)]"> <div class="flex flex-grow flex-col gap-3"> <div class="min-h-[20px] flex flex-col items-start gap-4 whitespace-pre-wrap break-words"> <div class="markdown prose w-full break-words dark:prose-invert dark"> <div class="group w-full text-gray-800 dark:text-gray-100 border-b border-black/10 dark:border-gray-900/50 bg-gray-50 dark:bg-[#444654]"> <div class="flex p-4 gap-4 text-base md:gap-6 md:max-w-2xl lg:max-w-xl xl:max-w-3xl md:py-6 lg:px-0 m-auto"> <div class="relative flex w-[calc(100%-50px)] flex-col gap-1 md:gap-3 lg:w-[calc(100%-115px)]"> <div class="flex flex-grow flex-col gap-3"> <div class="min-h-[20px] flex flex-col items-start gap-4 whitespace-pre-wrap break-words"> <div class="markdown prose w-full break-words dark:prose-invert dark"> <div class="group w-full text-gray-800 dark:text-gray-100 border-b border-black/10 dark:border-gray-900/50 bg-gray-50 dark:bg-[#444654]"> <div class="flex p-4 gap-4 text-base md:gap-6 md:max-w-2xl lg:max-w-xl xl:max-w-3xl md:py-6 lg:px-0 m-auto"> <div class="relative flex w-[calc(100%-50px)] flex-col gap-1 md:gap-3 lg:w-[calc(100%-115px)]"> <div class="flex flex-grow flex-col gap-3"> <div class="min-h-[20px] flex flex-col items-start gap-4 whitespace-pre-wrap break-words"> <div class="markdown prose w-full break-words dark:prose-invert dark"> <div class="group w-full text-gray-800 dark:text-gray-100 border-b border-black/10 dark:border-gray-900/50 bg-gray-50 dark:bg-[#444654]"> <div class="flex p-4 gap-4 text-base md:gap-6 md:max-w-2xl lg:max-w-xl xl:max-w-3xl md:py-6 lg:px-0 m-auto"> <div class="relative flex w-[calc(100%-50px)] flex-col gap-1 md:gap-3 lg:w-[calc(100%-115px)]"> <div class="flex flex-grow flex-col gap-3"> <div class="min-h-[20px] flex flex-col items-start gap-4 whitespace-pre-wrap break-words"> <div class="markdown prose w-full break-words dark:prose-invert dark"> <div class="group w-full text-gray-800 dark:text-gray-100 border-b border-black/10 dark:border-gray-900/50 bg-gray-50 dark:bg-[#444654]"> <div class="flex p-4 gap-4 text-base md:gap-6 md:max-w-2xl lg:max-w-xl xl:max-w-3xl md:py-6 lg:px-0 m-auto"> <div class="relative flex w-[calc(100%-50px)] flex-col gap-1 md:gap-3 lg:w-[calc(100%-115px)]"> <div class="flex flex-grow flex-col gap-3"> <div class="min-h-[20px] flex flex-col items-start gap-4 whitespace-pre-wrap break-words"> <div class="markdown prose w-full break-words dark:prose-invert dark"> <div class="group w-full text-gray-800 dark:text-gray-100 border-b border-black/10 dark:border-gray-900/50 bg-gray-50 dark:bg-[#444654]"> <div class="flex p-4 gap-4 text-base md:gap-6 md:max-w-2xl lg:max-w-xl xl:max-w-3xl md:py-6 lg:px-0 m-auto"> <div class="relative flex w-[calc(100%-50px)] flex-col gap-1 md:gap-3 lg:w-[calc(100%-115px)]"> <div class="flex flex-grow flex-col gap-3"> <div class="min-h-[20px] flex flex-col items-start gap-4 whitespace-pre-wrap break-words"> <div class="markdown prose w-full break-words dark:prose-invert dark"> <div class="group w-full text-gray-800 dark:text-gray-100 border-b border-black/10 dark:border-gray-900/50 bg-gray-50 dark:bg-[#444654]"> <div class="flex p-4 gap-4 text-base md:gap-6 md:max-w-2xl lg:max-w-xl xl:max-w-3xl md:py-6 lg:px-0 m-auto"> <div class="relative flex w-[calc(100%-50px)] flex-col gap-1 md:gap-3 lg:w-[calc(100%-115px)]"> <div class="flex flex-grow flex-col gap-3"> <div class="min-h-[20px] flex flex-col items-start gap-4 whitespace-pre-wrap break-words"> <div class="markdown prose w-full break-words dark:prose-invert dark"> <div class="group w-full text-gray-800 dark:text-gray-100 border-b border-black/10 dark:border-gray-900/50 bg-gray-50 dark:bg-[#444654]"> <div class="flex p-4 gap-4 text-base md:gap-6 md:max-w-2xl lg:max-w-xl xl:max-w-3xl md:py-6 lg:px-0 m-auto"> <div class="relative flex w-[calc(100%-50px)] flex-col gap-1 md:gap-3 lg:w-[calc(100%-115px)]"> <div class="flex flex-grow flex-col gap-3"> <div class="min-h-[20px] flex flex-col items-start gap-4 whitespace-pre-wrap break-words"> <div class="markdown prose w-full break-words dark:prose-invert dark">Wymiary opakowania: 35 cm x 18 cm x 6 cm<br />Wymiary sztuki: 6 cm x 18 cm</div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> <p>W opakowaniu znajduje się: 6 sztuk</p> <p>Cena za sztukę.</p> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div>Towar dostępny782298 SAMOLOT STYROPIANOWY 4...
<p>Wymiary opakowania: 49 cm x 15 cm x 6 cm<br />Wymiary samolotu: 49 cm x 47 cm x 6 cm</p>Towar dostępny000156 TORBA OZDOBNA MIX WZORÓW...
<p>Wymiary opakowania: 32 cm x 23 cm x 11 cm<br /><br />Wzory mogą się różnić. Wysyłane losowo.<strong></strong></p>Towar dostępny117018 YOYO JOJO DISPLAY EMOTKI MIX...
<div class="w-full border-b border-black/10 dark:border-gray-900/50 text-gray-800 dark:text-gray-100 group bg-gray-50 dark:bg-[#444654]"> <div class="text-base gap-4 md:gap-6 m-auto md:max-w-2xl lg:max-w-2xl xl:max-w-3xl p-4 md:py-6 flex lg:px-0"> <div class="relative flex w-[calc(100%-50px)] flex-col gap-1 md:gap-3 lg:w-[calc(100%-115px)]"> <div class="flex flex-grow flex-col gap-3"> <div class="min-h-[20px] flex flex-col items-start gap-4 whitespace-pre-wrap"> <div class="markdown prose w-full break-words dark:prose-invert dark"> <div class="w-full border-b border-black/10 dark:border-gray-900/50 text-gray-800 dark:text-gray-100 group bg-gray-50 dark:bg-[#444654]"> <div class="text-base gap-4 md:gap-6 m-auto md:max-w-2xl lg:max-w-2xl xl:max-w-3xl p-4 md:py-6 flex lg:px-0"> <div class="relative flex w-[calc(100%-50px)] flex-col gap-1 md:gap-3 lg:w-[calc(100%-115px)]"> <div class="flex flex-grow flex-col gap-3"> <div class="min-h-[20px] flex flex-col items-start gap-4 whitespace-pre-wrap"> <div class="markdown prose w-full break-words dark:prose-invert dark"> <div class="markdown prose w-full break-words dark:prose-invert dark">Wymiary opakowania: 28,5 cm x 20 cm x 6 cm<br />Średnica sztuki: 5,5 cm</div> <div class="markdown prose w-full break-words dark:prose-invert dark"></div> <div class="markdown prose w-full break-words dark:prose-invert dark">Cena za sztukę.</div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div>Towar dostępnyBESTWAY 91041 RĘKAWKI DO PŁYWANIA...
<p>Wymiary rękawków: 25 x 15 cm<br />Zestaw wykonany z PVC.<br />Wiek: 3+<br />Wymiary opakowania: 19 x 12 x 2,5 cm</p> <p>W opakowaniu zbiorczym 24 sztuk.</p>Towar dostępny783349 SAMOLOT STYROPIANOWY Z...
<p>Wymiary opakowania: 35 cm x 15 cm x 5 cm</p> <p>Cena za sztukę.</p>Towar dostępny787408 LATARKA 2w1 PROJEKTOR 3...
<p>Zasilana bateriami: <strong>AG13 1,5V</strong> (dołączone w opakowaniu)</p> <p>Wymiary opakowania: 12 cm x 17 cm x 4 cm</p> <p>Cena za sztukę.</p>Towar dostępny697165 ZWIERZĘ DO ROZKRĘCANIA Z...
<p><strong>Wymiary opakowania:</strong> 30 cm x 15 cm x 10 cm</p>Towar dostępny