Koszyk 0 Produkt Produkty (pusty)
Brak produktów
Do ustalenia Wysyłka
Razem
Produkt dodany poprawnie do Twojego koszyka
Ilość
Ilość produktów w Twoim koszyku: 0. Jest 1 produkt w Twoim koszyku.
Dostawa: Do ustalenia
Kategorie
- AKTUALNOŚCI
- Akc. LETNIE
- MODELE KOLEKCJONERSKIE
- NASI DOSTAWCY
- ADAMIGO/KUKURYKU
- ADAR
- ALEXANDER
- ARTYK
- ANEK
- ASKATO
- BAGIŃSKI
- BEDNARSKI
- BEST MS TOYS
- BESTWAY
- BIGTOYS
- BRAND S.C.
- BRANDED
- BREWIS
- CABO-TOYS
- CANPOL BABIES
- CARTAMUNDI
- CIUCIUBABKA
- CLEMENTONI GRY
- CZAKO
- DAFFI
- DAMI
- DERFORM
- DOLONI
- DROMADER
- DUMEL
- FCH - CHOIŃSKI
- F.H. TOYS
- FISHER PRICE
- GAZELO
- GODAN
- GRAMAR
- GRANNA
- HENRY
- HH POLAND
- HIPO
- INTERDRUK
- KALPOL
- KAJA SPORT
- LEAN TOYS
- LESZKO
- KW TRADE
- MAKSIK
- MAREK
- MARIOINEX
- MARMAT
- MERCANTE
- MIDEX
- NORIMPEX
- PAW S.C.
- PEGAZ
- PLASMET
- POLESIE
- PRO-EXIMP
- RUSSELL
- SCHEMAT
- SELLMAR
- SPOKEY
- SMILY PLAY
- STNUX
- TREFL
- TRIFOX
- TUBAN
- TREFL VTECH
- TULLO
- QUATRO
- WADER
- W&K - TORBY PREZENTOWE
- 7&7 L.Ł. RUCINSKY
- PAKIETY, PROMOCJE, TARGI
- - ORYGINALNE -
- - HIT SUPER OKAZJE -
- Art. BASENOWE
- Art. MILITARNE
- Art. NIEMOWLĘCE
- Art. OKOLICZNOŚCIOWE
- Art. PRZEMYSŁOWE
- Art. ROZRYWKOWE - GADŻETY
- Art. SEZONOWE
- Art. SZKOLNO - PAPIERNICZE
- Akc. KREATYWNE/OZDOBY
- Akc. MALARSKIE
- KSIĄŻECZKI I MALOWANKI
- ZESZYTY
- PISMIENNICZE
- PIÓRNIKI
- PLECAKI i TORNISTRY
- KREDKI i FLAMASTRY
- PRZYBORY SZKOLNE
- BLOKI i PAPIER KSERO
- KLEJE - FARBY - PLASTELINY
- PIECZĄTKI I PAMIĘTNIKI
- KALENDARZE
- BIUROWE
- TECZKI
- GLOBUSY
- INNE
- WORKI NA OBUWIE
- TORBY NA RAMIĘ i BIODRO
- PODKŁADKI BIUROWE
- Art. SPORTOWE - KIBICA
- BAŃKI MYDLANE
- GADŻETY
- GRY
- FIGURKI i ROBOTY
- GUMOWE SKOCZKI
- INSTRUMENTY
- KLOCKI KONSTRUKCYJNE
- KREATYWNE ZABAWKI
- MAJSTERKOWANIE
- MEBLE DLA DZIECI
- MODELE WELLY
- ODGRYWANIE RÓL
- PLUSZAKI i MASKOTKI
- LALKI
- POJAZDY
- PUZZLE
- CASTORLAND
- CLEMENTONI PUZZLE
- TREFL
- INNE
- BABY CARDS
- BABY PUZZLE
- UKŁADANKA PUZZLOPIANKOWA
- JUNIOR - SZALONE KSZTAŁTY
- PRIMO - DWUSTRONNE
- OBSERWACYJNE
- RAMKOWE UKŁADANKI
- MAGNETYCZNE
- DREWNIANE
- 2W1
- 3W1
- 4W1
- 10W1
- 15 EL. MAXI
- 20 miniMAXI
- 24 EL. MAXI
- 30 ELEMENTÓW
- 36 EL. Z OKIENKIEM
- 54 EL. MINI
- 60 ELEMENTÓW
- 100 ELEMENTÓW
- 160 ELEMENTÓW
- 200 ELEMENTÓW
- 260 ELEMENTÓW
- 300 ELEMENTÓW
- 500 ELEMENTÓW
- 500 PANORAMA
- 600 ELEMENTÓW
- 1000 ELEMENTÓW
- 1000 PANORAMA
- 1500 ELEMENTÓW
- 2000 ELEMENTÓW
- 3000 ELEMENTÓW
- 4000 ELEMENTÓW
- 6000 ELEMENTÓW
- 9000+ ELEMENTÓW
- INNE
- TABLICE i ZNIKOPISY
- TEKSTYLIA
- ROWERKI i JEŹDZIKI
- ZABAWKI INTERAKTYWNE
- ZABAWKI DLA DZIEWCZYNKI
- ZABAWKI DREWNIANE
- ZABAWKI EDUKACYJNE
- ZDALNIE STEROWANE
- ZWIERZĘTA i RYBY
- - WSZYSTKIE PRODUKTY -
Nowe produkty
-

847632 PISTOLET NA BAŃKI MYDLANE REKIN 50 ml ANEK
Wymiary opakowania: 22,5 cm x 20 cm x 6,5 cm Cena za sztukę.
13,26 zł -

847630 PISTOLET NA BAŃKI MYDLANE DINOZAUR 50 ml ANEK
Wymiary opakowania: 22,5 cm x 20 cm x 6,5 cm Cena za sztukę.
12,84 zł
PEGAZ
783349 SAMOLOT STYROPIANOWY Z...
<p>Wymiary opakowania: 35 cm x 15 cm x 5 cm</p> <p>Cena za sztukę.</p>Towar dostępny783356 SAMOLOT STYROPIANOWY Z...
<p>Wymiary opakowania: 25 cm x 15 cm x 4 cm</p> <p>Cena za sztukę.</p>Towar dostępny782328 SAMOLOT STYROPIANOWY Z...
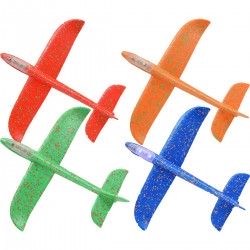
<p>Wymiary opakowania: 35 cm x 15 cm x 5 cm</p> <p>Cena za sztukę.</p>Towar dostępny110194 SAMOLOT STYROPIANOWY 4...
<p>Wymiary opakowania: 49 cm x 15 cm x 6 cm<br />Wymiary samolotu: 49 cm x 47 cm x 6 cm</p>Towar dostępny110248 SAMOLOT STYROPIANOWY 3...
<p>Wymiary opakowania: 47 cm x 15 cm x 6 cm<br />Wymiary samolotu: 49 cm x 47 cm x 6 cm</p>Towar dostępny783080 WIATRAK NA PATYKU MIX...
<p>Wysokość wiatraka: 63 cm<br />Średnica wiatraka: 40 cm<br />Długość kija: 45 cm</p> <p>Cena za sztukę.</p> <p></p>Towar dostępny960915 KOSIARKA NA BAŃKI MYDLANE NA...
<p><strong>Wymiary opakowania</strong>: 28 cm x 28 cm x 14 cm</p>Towar dostępny963381 PISTOLET REWOLWER NA SPŁONKE...
<p>Wymiary opakowania: 30 cm x 15 cm x 3 cm<br />Długość: 24 cm</p>Towar dostępny968324 PISTOLET REWOLWER NA SPŁONKE...
<p>Wymiary opakowania: 30 cm x 15 cm x 3 cm<br />Długość: 24 cm</p>Towar dostępny963954 PIŁECZKA MIEKKA PIANKOWA...
<p>Wymiary opakowania: 24 cm x 18 cm x 6 cm</p> <p>Średnica: 6 cm</p> <p>W opakowaniu 12 sztuk</p> <p>Cena za sztukę.</p>Towar dostępny784797 MAGICZNA KOSTKA DUŻA 6 cm PEGAZ
<div id="short_description_block"> <div id="short_description_content" class="rte align_justify"> <div class="rte align_justify"> <p>Wymiary kostki: 6 cm x 6 cm x 6 cm</p> </div> </div> </div>Towar dostępny840358 DINOZAUR CHODZĄCY NAKRĘCANY...
<p>Wymiary opakowania: 19 cm x 13,4 cm x 6 cm</p>Towar dostępny961417 PIŁA ŁAŃCUCHOWA MOTOROWA DLA...
<p><strong>Wymiary piły: </strong>34x10x8cm</p>Towar dostępny963404 PISTOLET REWOLWER NA SPŁONKE...
<p>Wymiary opakowania: 30 cm x 15 cm x 3 cm<br />Długość: 24 cm</p>Towar dostępny960250 ROBOT WOJOWNIK DEFORMACJA PEGAZ
<p>Wymiary opakowania: 35 cm x 22 cm x 6 cm<br /><br />Wielkość robota: 17 cm<br /><br />Wiek 3+</p>Towar dostępny962797 AUTKO PRZEWROTEK POLICJA NA...
<p>Wymiary opakowania: 11 cm x 9 cm x 8 cm<br />Długość : 11 cm</p>Towar dostępny784858 BAŃKI BAŃKOMAT NA BATERIE PEGAZ
<div class="inner-clear">Wymiary pudełka: 22 x 16 x 8 cm<br />Zasilanie: 2 x 1.5V AA (brak w zestawie)<br />Zabawka przeznaczona dla dzieci od 3 lat</div> <p></p>Towar dostępny