Koszyk 0 Produkt Produkty (pusty)
Brak produktów
Do ustalenia Wysyłka
Razem
Produkt dodany poprawnie do Twojego koszyka
Ilość
Ilość produktów w Twoim koszyku: 0. Jest 1 produkt w Twoim koszyku.
Dostawa: Do ustalenia
Kategorie
- AKTUALNOŚCI
- Akc. LETNIE
- MODELE KOLEKCJONERSKIE
- NASI DOSTAWCY
- ADAMIGO/KUKURYKU
- ADAR
- ALEXANDER
- ARTYK
- ANEK
- ASKATO
- BAGIŃSKI
- BEDNARSKI
- BEST MS TOYS
- BESTWAY
- BIGTOYS
- BRAND S.C.
- BRANDED
- BREWIS
- CABO-TOYS
- CANPOL BABIES
- CARTAMUNDI
- CIUCIUBABKA
- CLEMENTONI GRY
- CZAKO
- DAFFI
- DAMI
- DERFORM
- DOLONI
- DROMADER
- DUMEL
- FCH - CHOIŃSKI
- F.H. TOYS
- FISHER PRICE
- GAZELO
- GODAN
- GRAMAR
- GRANNA
- HENRY
- HH POLAND
- HIPO
- INTERDRUK
- KALPOL
- KAJA SPORT
- LEAN TOYS
- LESZKO
- KW TRADE
- MAKSIK
- MAREK
- MARIOINEX
- MARMAT
- MERCANTE
- MIDEX
- NORIMPEX
- PAW S.C.
- PEGAZ
- PLASMET
- POLESIE
- PRO-EXIMP
- RUSSELL
- SCHEMAT
- SELLMAR
- SPOKEY
- SMILY PLAY
- STNUX
- TREFL
- TRIFOX
- TUBAN
- TREFL VTECH
- TULLO
- QUATRO
- WADER
- W&K - TORBY PREZENTOWE
- 7&7 L.Ł. RUCINSKY
- PAKIETY, PROMOCJE, TARGI
- - ORYGINALNE -
- - HIT SUPER OKAZJE -
- Art. BASENOWE
- Art. MILITARNE
- Art. NIEMOWLĘCE
- Art. OKOLICZNOŚCIOWE
- Art. PRZEMYSŁOWE
- Art. ROZRYWKOWE - GADŻETY
- Art. SEZONOWE
- Art. SZKOLNO - PAPIERNICZE
- Akc. KREATYWNE/OZDOBY
- Akc. MALARSKIE
- KSIĄŻECZKI I MALOWANKI
- ZESZYTY
- PISMIENNICZE
- PIÓRNIKI
- PLECAKI i TORNISTRY
- KREDKI i FLAMASTRY
- PRZYBORY SZKOLNE
- BLOKI i PAPIER KSERO
- KLEJE - FARBY - PLASTELINY
- PIECZĄTKI I PAMIĘTNIKI
- KALENDARZE
- BIUROWE
- TECZKI
- GLOBUSY
- INNE
- WORKI NA OBUWIE
- TORBY NA RAMIĘ i BIODRO
- PODKŁADKI BIUROWE
- Art. SPORTOWE - KIBICA
- BAŃKI MYDLANE
- GADŻETY
- GRY
- FIGURKI i ROBOTY
- GUMOWE SKOCZKI
- INSTRUMENTY
- KLOCKI KONSTRUKCYJNE
- KREATYWNE ZABAWKI
- MAJSTERKOWANIE
- MEBLE DLA DZIECI
- MODELE WELLY
- ODGRYWANIE RÓL
- PLUSZAKI i MASKOTKI
- LALKI
- POJAZDY
- PUZZLE
- CASTORLAND
- CLEMENTONI PUZZLE
- TREFL
- INNE
- BABY CARDS
- BABY PUZZLE
- UKŁADANKA PUZZLOPIANKOWA
- JUNIOR - SZALONE KSZTAŁTY
- PRIMO - DWUSTRONNE
- OBSERWACYJNE
- RAMKOWE UKŁADANKI
- MAGNETYCZNE
- DREWNIANE
- 2W1
- 3W1
- 4W1
- 10W1
- 15 EL. MAXI
- 20 miniMAXI
- 24 EL. MAXI
- 30 ELEMENTÓW
- 36 EL. Z OKIENKIEM
- 54 EL. MINI
- 60 ELEMENTÓW
- 100 ELEMENTÓW
- 160 ELEMENTÓW
- 200 ELEMENTÓW
- 260 ELEMENTÓW
- 300 ELEMENTÓW
- 500 ELEMENTÓW
- 500 PANORAMA
- 600 ELEMENTÓW
- 1000 ELEMENTÓW
- 1000 PANORAMA
- 1500 ELEMENTÓW
- 2000 ELEMENTÓW
- 3000 ELEMENTÓW
- 4000 ELEMENTÓW
- 6000 ELEMENTÓW
- 9000+ ELEMENTÓW
- INNE
- TABLICE i ZNIKOPISY
- TEKSTYLIA
- ROWERKI i JEŹDZIKI
- ZABAWKI INTERAKTYWNE
- ZABAWKI DLA DZIEWCZYNKI
- ZABAWKI DREWNIANE
- ZABAWKI EDUKACYJNE
- ZDALNIE STEROWANE
- ZWIERZĘTA i RYBY
- - WSZYSTKIE PRODUKTY -
Nowe produkty
-

847632 PISTOLET NA BAŃKI MYDLANE REKIN 50 ml ANEK
Wymiary opakowania: 22,5 cm x 20 cm x 6,5 cm Cena za sztukę.
13,26 zł -

847630 PISTOLET NA BAŃKI MYDLANE DINOZAUR 50 ml ANEK
Wymiary opakowania: 22,5 cm x 20 cm x 6,5 cm Cena za sztukę.
12,84 zł
BIGTOYS
740285 PŁYN DO BANIEK 500 ML...
<p>Opakowanie zawiera 500ml</p> <p>Cena za sztukę.</p>Towar dostępny786081 KULKI WODNE DO PISTOLETU...
<p>W jednym opakowaniu znajduję się 500 wodnych kulek które wyrastają do średnicy 9mm.</p> <p><br />Wymiary sztuki: 6 cm x 4 cm x 4 cm</p> <p>Cena za sztukę.</p>Towar dostępny751103 PIŁKA GUMOWA KWIATY 5...
<p><span>- rozmiar 23 cm</span><br /><span>- dostępne różne wzory i kolory</span></p> <p>Cena za sztukę.</p>Towar dostępny796852 PIŁKA GUMOWA KWIATKI 5...
<p><span>- rozmiar 23 cm</span><br /><span>- dostępne różne wzory i kolory</span></p> <p>Cena za sztukę.</p>Towar dostępny440500 MAGICZNA PIANKOLINA...
<div class="mpof_ki myre_zn myre_8v_l m389_6m_l"> <div class="mp4t_16_s mryx_16_s mr3m_1 mli2_1 mh85_56 mh85_0_l"> <div class="mgn2_16 _0d3bd_am0a-"> <p>Wymiary opakowania: 26 cm x 12 cm x 5 cm</p> </div> </div> </div> <div class="mpof_ki myre_zn myre_8v_l m389_6m_l"> <div class="mp4t_16_s mryx_16_s mr3m_1 mli2_1 mh85_56 mh85_0_l"> <div class="mgn2_16 _0d3bd_am0a-"></div> </div> </div>Towar dostępny441484 AUTO METALOWE SŁUŻBY MIX Z...
<p>Wymiary opakowania zbiorczego: 29 cm x 24 cm x 23,5 cm<br />Wymiary sztuki: ok. 11,2 cm x 4,3 cm x 5,4 cm</p> <p>Cena za sztukę.</p>Towar dostępny787446 MIECZ SZABLA PIRATA MIĘKKI...
<p>Wymiary opakowania: 75 cm x 20 cm x 10 cm<br />Wymiary sztuki: 75 cm x 10 cm x 6 cm</p> <p>Cena za sztukę.</p>Towar dostępny451155 MASA GLUT GADŻET ŻELOWY...
<div class="group w-full text-gray-800 dark:text-gray-100 border-b border-black/10 dark:border-gray-900/50 bg-gray-50 dark:bg-[#444654]"> <div class="flex p-4 gap-4 text-base md:gap-6 md:max-w-2xl lg:max-w-xl xl:max-w-3xl md:py-6 lg:px-0 m-auto"> <div class="relative flex w-[calc(100%-50px)] flex-col gap-1 md:gap-3 lg:w-[calc(100%-115px)]"> <div class="flex flex-grow flex-col gap-3"> <div class="min-h-[20px] flex flex-col items-start gap-4 whitespace-pre-wrap break-words"> <div class="markdown prose w-full break-words dark:prose-invert dark"> <div class="group w-full text-gray-800 dark:text-gray-100 border-b border-black/10 dark:border-gray-900/50 bg-gray-50 dark:bg-[#444654]"> <div class="flex p-4 gap-4 text-base md:gap-6 md:max-w-2xl lg:max-w-xl xl:max-w-3xl md:py-6 lg:px-0 m-auto"> <div class="relative flex w-[calc(100%-50px)] flex-col gap-1 md:gap-3 lg:w-[calc(100%-115px)]"> <div class="flex flex-grow flex-col gap-3"> <div class="min-h-[20px] flex flex-col items-start gap-4 whitespace-pre-wrap break-words"> <div class="markdown prose w-full break-words dark:prose-invert dark"> <div class="group w-full text-gray-800 dark:text-gray-100 border-b border-black/10 dark:border-gray-900/50 bg-gray-50 dark:bg-[#444654]"> <div class="flex p-4 gap-4 text-base md:gap-6 md:max-w-2xl lg:max-w-xl xl:max-w-3xl md:py-6 lg:px-0 m-auto"> <div class="relative flex w-[calc(100%-50px)] flex-col gap-1 md:gap-3 lg:w-[calc(100%-115px)]"> <div class="flex flex-grow flex-col gap-3"> <div class="min-h-[20px] flex flex-col items-start gap-4 whitespace-pre-wrap break-words"> <div class="markdown prose w-full break-words dark:prose-invert dark"> <div class="group w-full text-gray-800 dark:text-gray-100 border-b border-black/10 dark:border-gray-900/50 bg-gray-50 dark:bg-[#444654]"> <div class="flex p-4 gap-4 text-base md:gap-6 md:max-w-2xl lg:max-w-xl xl:max-w-3xl md:py-6 lg:px-0 m-auto"> <div class="relative flex w-[calc(100%-50px)] flex-col gap-1 md:gap-3 lg:w-[calc(100%-115px)]"> <div class="flex flex-grow flex-col gap-3"> <div class="min-h-[20px] flex flex-col items-start gap-4 whitespace-pre-wrap break-words"> <div class="markdown prose w-full break-words dark:prose-invert dark"> <div class="group w-full text-gray-800 dark:text-gray-100 border-b border-black/10 dark:border-gray-900/50 bg-gray-50 dark:bg-[#444654]"> <div class="flex p-4 gap-4 text-base md:gap-6 md:max-w-2xl lg:max-w-xl xl:max-w-3xl md:py-6 lg:px-0 m-auto"> <div class="relative flex w-[calc(100%-50px)] flex-col gap-1 md:gap-3 lg:w-[calc(100%-115px)]"> <div class="flex flex-grow flex-col gap-3"> <div class="min-h-[20px] flex flex-col items-start gap-4 whitespace-pre-wrap break-words"> <div class="markdown prose w-full break-words dark:prose-invert dark"> <div class="group w-full text-gray-800 dark:text-gray-100 border-b border-black/10 dark:border-gray-900/50 bg-gray-50 dark:bg-[#444654]"> <div class="flex p-4 gap-4 text-base md:gap-6 md:max-w-2xl lg:max-w-xl xl:max-w-3xl md:py-6 lg:px-0 m-auto"> <div class="relative flex w-[calc(100%-50px)] flex-col gap-1 md:gap-3 lg:w-[calc(100%-115px)]"> <div class="flex flex-grow flex-col gap-3"> <div class="min-h-[20px] flex flex-col items-start gap-4 whitespace-pre-wrap break-words"> <div class="markdown prose w-full break-words dark:prose-invert dark"> <div class="group w-full text-gray-800 dark:text-gray-100 border-b border-black/10 dark:border-gray-900/50 bg-gray-50 dark:bg-[#444654]"> <div class="flex p-4 gap-4 text-base md:gap-6 md:max-w-2xl lg:max-w-xl xl:max-w-3xl md:py-6 lg:px-0 m-auto"> <div class="relative flex w-[calc(100%-50px)] flex-col gap-1 md:gap-3 lg:w-[calc(100%-115px)]"> <div class="flex flex-grow flex-col gap-3"> <div class="min-h-[20px] flex flex-col items-start gap-4 whitespace-pre-wrap break-words"> <div class="markdown prose w-full break-words dark:prose-invert dark"> <div class="group w-full text-gray-800 dark:text-gray-100 border-b border-black/10 dark:border-gray-900/50 bg-gray-50 dark:bg-[#444654]"> <div class="flex p-4 gap-4 text-base md:gap-6 md:max-w-2xl lg:max-w-xl xl:max-w-3xl md:py-6 lg:px-0 m-auto"> <div class="relative flex w-[calc(100%-50px)] flex-col gap-1 md:gap-3 lg:w-[calc(100%-115px)]"> <div class="flex flex-grow flex-col gap-3"> <div class="min-h-[20px] flex flex-col items-start gap-4 whitespace-pre-wrap break-words"> <div class="markdown prose w-full break-words dark:prose-invert dark"> <div class="group w-full text-gray-800 dark:text-gray-100 border-b border-black/10 dark:border-gray-900/50 bg-gray-50 dark:bg-[#444654]"> <div class="flex p-4 gap-4 text-base md:gap-6 md:max-w-2xl lg:max-w-xl xl:max-w-3xl md:py-6 lg:px-0 m-auto"> <div class="relative flex w-[calc(100%-50px)] flex-col gap-1 md:gap-3 lg:w-[calc(100%-115px)]"> <div class="flex flex-grow flex-col gap-3"> <div class="min-h-[20px] flex flex-col items-start gap-4 whitespace-pre-wrap break-words"> <div class="markdown prose w-full break-words dark:prose-invert dark"> <div class="group w-full text-gray-800 dark:text-gray-100 border-b border-black/10 dark:border-gray-900/50 bg-gray-50 dark:bg-[#444654]"> <div class="flex p-4 gap-4 text-base md:gap-6 md:max-w-2xl lg:max-w-xl xl:max-w-3xl md:py-6 lg:px-0 m-auto"> <div class="relative flex w-[calc(100%-50px)] flex-col gap-1 md:gap-3 lg:w-[calc(100%-115px)]"> <div class="flex flex-grow flex-col gap-3"> <div class="min-h-[20px] flex flex-col items-start gap-4 whitespace-pre-wrap break-words"> <div class="markdown prose w-full break-words dark:prose-invert dark"> <div class="group w-full text-gray-800 dark:text-gray-100 border-b border-black/10 dark:border-gray-900/50 bg-gray-50 dark:bg-[#444654]"> <div class="flex p-4 gap-4 text-base md:gap-6 md:max-w-2xl lg:max-w-xl xl:max-w-3xl md:py-6 lg:px-0 m-auto"> <div class="relative flex w-[calc(100%-50px)] flex-col gap-1 md:gap-3 lg:w-[calc(100%-115px)]"> <div class="flex flex-grow flex-col gap-3"> <div class="min-h-[20px] flex flex-col items-start gap-4 whitespace-pre-wrap break-words"> <div class="markdown prose w-full break-words dark:prose-invert dark"> <div class="group w-full text-gray-800 dark:text-gray-100 border-b border-black/10 dark:border-gray-900/50 bg-gray-50 dark:bg-[#444654]"> <div class="flex p-4 gap-4 text-base md:gap-6 md:max-w-2xl lg:max-w-xl xl:max-w-3xl md:py-6 lg:px-0 m-auto"> <div class="relative flex w-[calc(100%-50px)] flex-col gap-1 md:gap-3 lg:w-[calc(100%-115px)]"> <div class="flex flex-grow flex-col gap-3"> <div class="min-h-[20px] flex flex-col items-start gap-4 whitespace-pre-wrap break-words"> <div class="markdown prose w-full break-words dark:prose-invert dark"> <div class="group w-full text-gray-800 dark:text-gray-100 border-b border-black/10 dark:border-gray-900/50 bg-gray-50 dark:bg-[#444654]"> <div class="flex p-4 gap-4 text-base md:gap-6 md:max-w-2xl lg:max-w-xl xl:max-w-3xl md:py-6 lg:px-0 m-auto"> <div class="relative flex w-[calc(100%-50px)] flex-col gap-1 md:gap-3 lg:w-[calc(100%-115px)]"> <div class="flex flex-grow flex-col gap-3"> <div class="min-h-[20px] flex flex-col items-start gap-4 whitespace-pre-wrap break-words"> <div class="markdown prose w-full break-words dark:prose-invert dark"> <div class="group w-full text-gray-800 dark:text-gray-100 border-b border-black/10 dark:border-gray-900/50 bg-gray-50 dark:bg-[#444654]"> <div class="flex p-4 gap-4 text-base md:gap-6 md:max-w-2xl lg:max-w-xl xl:max-w-3xl md:py-6 lg:px-0 m-auto"> <div class="relative flex w-[calc(100%-50px)] flex-col gap-1 md:gap-3 lg:w-[calc(100%-115px)]"> <div class="flex flex-grow flex-col gap-3"> <div class="min-h-[20px] flex flex-col items-start gap-4 whitespace-pre-wrap break-words"> <div class="markdown prose w-full break-words dark:prose-invert dark"> <div class="group w-full text-gray-800 dark:text-gray-100 border-b border-black/10 dark:border-gray-900/50 bg-gray-50 dark:bg-[#444654]"> <div class="flex p-4 gap-4 text-base md:gap-6 md:max-w-2xl lg:max-w-xl xl:max-w-3xl md:py-6 lg:px-0 m-auto"> <div class="relative flex w-[calc(100%-50px)] flex-col gap-1 md:gap-3 lg:w-[calc(100%-115px)]"> <div class="flex flex-grow flex-col gap-3"> <div class="min-h-[20px] flex flex-col items-start gap-4 whitespace-pre-wrap break-words"> <div class="markdown prose w-full break-words dark:prose-invert dark"> <div class="group w-full text-gray-800 dark:text-gray-100 border-b border-black/10 dark:border-gray-900/50 bg-gray-50 dark:bg-[#444654]"> <div class="flex p-4 gap-4 text-base md:gap-6 md:max-w-2xl lg:max-w-xl xl:max-w-3xl md:py-6 lg:px-0 m-auto"> <div class="relative flex w-[calc(100%-50px)] flex-col gap-1 md:gap-3 lg:w-[calc(100%-115px)]"> <div class="flex flex-grow flex-col gap-3"> <div class="min-h-[20px] flex flex-col items-start gap-4 whitespace-pre-wrap break-words"> <div class="markdown prose w-full break-words dark:prose-invert dark"> <div class="group w-full text-gray-800 dark:text-gray-100 border-b border-black/10 dark:border-gray-900/50 bg-gray-50 dark:bg-[#444654]"> <div class="flex p-4 gap-4 text-base md:gap-6 md:max-w-2xl lg:max-w-xl xl:max-w-3xl md:py-6 lg:px-0 m-auto"> <div class="relative flex w-[calc(100%-50px)] flex-col gap-1 md:gap-3 lg:w-[calc(100%-115px)]"> <div class="flex flex-grow flex-col gap-3"> <div class="min-h-[20px] flex flex-col items-start gap-4 whitespace-pre-wrap break-words"> <div class="markdown prose w-full break-words dark:prose-invert dark"> <div class="group w-full text-gray-800 dark:text-gray-100 border-b border-black/10 dark:border-gray-900/50 bg-gray-50 dark:bg-[#444654]"> <div class="flex p-4 gap-4 text-base md:gap-6 md:max-w-2xl lg:max-w-xl xl:max-w-3xl md:py-6 lg:px-0 m-auto"> <div class="relative flex w-[calc(100%-50px)] flex-col gap-1 md:gap-3 lg:w-[calc(100%-115px)]"> <div class="flex flex-grow flex-col gap-3"> <div class="min-h-[20px] flex flex-col items-start gap-4 whitespace-pre-wrap break-words"> <div class="markdown prose w-full break-words dark:prose-invert dark"> <div class="group w-full text-gray-800 dark:text-gray-100 border-b border-black/10 dark:border-gray-900/50 bg-gray-50 dark:bg-[#444654]"> <div class="flex p-4 gap-4 text-base md:gap-6 md:max-w-2xl lg:max-w-xl xl:max-w-3xl md:py-6 lg:px-0 m-auto"> <div class="relative flex w-[calc(100%-50px)] flex-col gap-1 md:gap-3 lg:w-[calc(100%-115px)]"> <div class="flex flex-grow flex-col gap-3"> <div class="min-h-[20px] flex flex-col items-start gap-4 whitespace-pre-wrap break-words"> <div class="markdown prose w-full break-words dark:prose-invert dark">Wymiary opakowania: 27 cm x 19 cm x 7 cm<br />Wymiary sztuki: 7 cm x 4 cm x 4 cm</div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> <p>W opakowaniu znajduje się: 24 sztuk</p> <p>Cena za sztukę.</p> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div>Towar dostępny439450 MAGICZNA PIANKOLINA...
<div class="mpof_ki myre_zn myre_8v_l m389_6m_l"> <div class="mp4t_16_s mryx_16_s mr3m_1 mli2_1 mh85_56 mh85_0_l"> <div class="mgn2_16 _0d3bd_am0a-"> <p>Wymiary opakowania: 26 cm x 12 cm x 5 cm</p> </div> </div> </div> <div class="mpof_ki myre_zn myre_8v_l m389_6m_l"> <div class="mp4t_16_s mryx_16_s mr3m_1 mli2_1 mh85_56 mh85_0_l"> <div class="mgn2_16 _0d3bd_am0a-"></div> </div> </div>Towar dostępny414242 ZESTAW SMARTFON + ZEGAREK +...
<p>Wymiary opakowania: <span>25 cm x 20 cm</span> x 2 cm</p> <p>Cena za sztukę.</p>Towar dostępny796722 MIECZ NA BAŃKI MYDLANE LALKA...
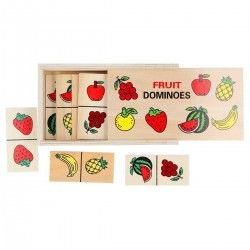
<p>Wymiary opakowania: 38 cm x 26 cm x 7 cm<br />W opakowaniu zbiorczym 24 sztuki</p> <p>Cena za sztukę.</p>Towar dostępny406466 UKŁADANKA DREWNIANA DOMINO...
<p>Wymiary opakowania: 15,5 cm x 9 cm x 4 cm</p>Towar dostępny422254 MIECZ NA BAŃKI MYDLANE...
<p>Wymiary opakowania: 38 cm x 26 cm x 7 cm<br />W opakowaniu zbiorczym 24 sztuki</p> <p>Cena za sztukę.</p>Towar dostępny448124 LALKA Z SUKIENKAMI 29 cm...
<p>Wymiary opakowania: 31 cm x 18 cm x 4,5 cm<br />Wysokość lalki: ok. 29 cm</p> <p>Cena za sztukę.</p>Towar dostępny443174 AUTO METALOWE FORD MUSTANG...
<p>Wymiary opakowania: 35 cm x 25 cm x 7 cm<br />Długość sztuki: 11 cm</p> <p>Cena za sztukę.</p>Towar dostępny784132 CATCH BALL GRA ŁAPACZ BIGTOYS
<p>Wymiary opakowania: 25 cm x 12 cm x 12 cm</p>Towar dostępny