Koszyk 0 Produkt Produkty (pusty)
Brak produktów
Do ustalenia Wysyłka
Razem
Produkt dodany poprawnie do Twojego koszyka
Ilość
Ilość produktów w Twoim koszyku: 0. Jest 1 produkt w Twoim koszyku.
Dostawa: Do ustalenia
Kategorie
- ARTYKUŁY DLA ZWIERZĄT
- AKTUALNOŚCI
- WALENTYNKA
- Art. ZIMOWE SANKI/ŚLIZGI
- SKARPETY TERMO CZAPKI RĘKAWICZKI
- WIELKANOC
- 2026-02-02
- 2026-01-30
- 2026-01-29
- 2026-01-28
- 2026-01-27
- 2026-01-26
- 2026-01-22
- 2026-01-21
- 2026-01-20
- 2026-01-19
- 2026-01-16
- 2026-01-14
- 2026-01-13
- 2025-12-30
- 2025-12-18
- 2025-12-16
- 2025-12-12
- 2025-12-10
- 2025-12-09
- 2025-12-05
- 2025-12-03
- 2025-11-27
- 2025-11-26
- 2025-11-21
- 2025-11-20
- 2025-11-19 (SLUBAN)
- DZIEŃ BABCI i DZIADKA
- BOŻENARODZENIE
- NASI DOSTAWCY
- ADAMIGO/KUKURYKU
- ADAR
- ALBA MOLI
- ALEXANDER
- ARTYK
- ARMIN STYLE
- ASKATO
- ANEK
- BAGIŃSKI
- BEDNARSKI
- BEST MS TOYS
- BESTWAY
- BIGTOYS
- BRAND S.C. - MILUSIE
- BRANDED
- BREWIS
- CABO-TOYS
- CARTAMUNDI
- CIUCIUBABKA
- CLEMENTONI GRY
- CANPOL BABIES
- CZAKO
- DAFFI
- DAMI
- DERFORM
- DOLONI
- DROMADER
- DUMEL
- FCH - CHOIŃSKI
- F.H. TOYS
- FISHER PRICE
- GAZELO
- GDD
- GODAN
- GRAMAR
- GRANNA
- HEMAR
- HENCZ TOYS
- HENRY
- HH POLAND
- HIPO
- INTERDRUK
- KALPOL
- KAJA SPORT
- KW TRADE
- LEAN TOYS
- LESZKO
- MAREK
- MARIOINEX
- MARMAT
- MAKSIK
- MERCANTE
- MIDEX
- MOCHTOYS
- M&Z
- NORIMPEX
- PAW S.C.
- PEGAZ
- PLASMET
- PULIO
- POLESIE
- PRO-EXIMP
- RUSSELL
- SCHEMAT
- SELLMAR
- SPOKEY
- SIKU
- SMILY PLAY
- STNUX
- SUCHANEK - ARTYKUŁY Z TWORZYWA SZTUCZNEGO
- TREFL
- TRIFOX
- TUBAN
- TREFL VTECH
- TULLO
- QUATRO
- WADER
- W&K - TORBY PREZENTOWE
- 7&7 L.Ł. RUCINSKY
- PAKIETY, PROMOCJE, TARGI
- - ORYGINALNE -
- - HIT SUPER OKAZJE -
- Art. BASENOWE
- Art. MILITARNE
- Art. NIEMOWLĘCE
- Art. OKOLICZNOŚCIOWE
- Art. PRZEMYSŁOWE
- Art. ROZRYWKOWE - GADŻETY
- Art. SEZONOWE
- Art. SZKOLNO - PAPIERNICZE
- Akc. KREATYWNE/OZDOBY
- Akc. MALARSKIE
- KSIĄŻECZKI I MALOWANKI
- ZESZYTY
- PISMIENNICZE
- PIÓRNIKI
- PLECAKI i TORNISTRY
- KREDKI i FLAMASTRY
- PRZYBORY SZKOLNE
- BLOKI i PAPIER KSERO
- KLEJE - FARBY - PLASTELINY
- PIECZĄTKI PAMIĘTNIKI NAKLEJKI
- KALENDARZE
- BIUROWE
- TECZKI
- GLOBUSY
- INNE
- WORKI NA OBUWIE
- TORBY NA RAMIĘ i BIODRO
- PODKŁADKI BIUROWE
- Art. SPORTOWE - KIBICA
- BAŃKI MYDLANE
- GADŻETY
- GRY
- FIGURKI i ROBOTY
- GUMOWE SKOCZKI
- INSTRUMENTY
- KLOCKI KONSTRUKCYJNE
- KREATYWNE ZABAWKI
- MAJSTERKOWANIE
- MODELE KOLEKCJONERSKIE
- MEBLE DLA DZIECI
- ODGRYWANIE RÓL
- PLUSZAKI i MASKOTKI
- LALKI
- POJAZDY
- PUZZLE
- CASTORLAND
- CLEMENTONI PUZZLE
- TREFL
- INNE
- BABY CARDS
- BABY PUZZLE
- UKŁADANKA PUZZLOPIANKOWA
- JUNIOR - SZALONE KSZTAŁTY
- PRIMO - DWUSTRONNE
- OBSERWACYJNE
- RAMKOWE UKŁADANKI
- MAGNETYCZNE
- DREWNIANE
- 2W1
- 2x 70 ELEMENTÓW
- 2x 200 ELEMENTÓW
- 2x 500 ELEMENTÓW
- 3W1
- 3x 50 ELEMENTÓW
- 3x 80 ELEMENTÓW
- 4W1
- 4x 250 ELEMENTÓW
- 10W1
- 15 EL. MAXI
- 20 miniMAXI
- 24 EL. MAXI
- 2X 24 EL.
- 30 ELEMENTÓW
- 36 EL. Z OKIENKIEM
- 54 EL. MINI
- 60 ELEMENTÓW
- 100 ELEMENTÓW
- 160 ELEMENTÓW
- 200 ELEMENTÓW
- 260 ELEMENTÓW
- 300 ELEMENTÓW
- 500 ELEMENTÓW
- 500 PANORAMA
- 600 ELEMENTÓW
- 1000 ELEMENTÓW
- 1000 PANORAMA
- 1500 ELEMENTÓW
- 2000 ELEMENTÓW
- 3000 ELEMENTÓW
- 4000 ELEMENTÓW
- 6000 ELEMENTÓW
- 9000+ ELEMENTÓW
- INNE
- TABLICE i ZNIKOPISY
- TEKSTYLIA
- ROWERKI i JEŹDZIKI
- ZABAWKI INTERAKTYWNE
- ZABAWKI DLA DZIEWCZYNKI
- ZABAWKI DREWNIANE
- ZABAWKI EDUKACYJNE
- ZDALNIE STEROWANE
- ZWIERZĘTA i RYBY
- - WSZYSTKIE PRODUKTY -
Nowe produkty
-

704004 NAKLEJKI Z PIANKI BUŹKI EMOTKI 40 SZTUK BREWIS
W opakowaniu znajduje się: 40 szt. Produkt w opakowaniu...
6,70 zł -

703144 NAKLEJKI Z PIANKI ZOO 36 SZTUK BREWIS
W opakowaniu znajduje się: 36 szt. Produkt w opakowaniu...
5,85 zł
Art. ROZRYWKOWE - GADŻETY
Podkategorie
825713 ZESTAW TATUAŻY DLA...
<p>W pakowaniu znajduje się 36 sztuk.</p> <p>Cena za sztukę.</p>Towar dostępny825713 NAKLEJKI TATUAŻE DZIEWCZYNKA...
<p>Wymiary sztuki: 25 cm x 16 cm</p> <p>Cena za sztukę.</p>Towar dostępny216624 BRELOK ODBLASKOWY BUŹKA ADAR
<p>Wymiary opakowania: 26 cm x 15 cm<br />Średnica sztuki: 6 cm <br />W opakowaniu 12 sztuk.</p> <p>Cena za opakowanie.</p>Towar dostępny118701 BALONOWA WYRZUTNIA DINOZAUR...
<p>Wiek: 3 lata+<br />Wymiary opakowania: 27 cm x 26 cm x 12 cm</p>Towar dostępny115182 AUTKA Z NAPĘDEM NA BALONY...
<p>Wiek: 3 lata+<br />Wymiary opakowania: 15 cm x 15 cm x 16 cm</p>Towar dostępny802680 ŚWIDEREK PLASTIKOWY OGRODOWA...
<p>Wymiary sztuki: 70 cm x 4 cm</p> <p>W opakowaniu 12 sztuk.</p> <p>Cena za sztukę.</p>Towar dostępny550988 YOYO JOJO DISPLAY STATEK...
<div class="w-full border-b border-black/10 dark:border-gray-900/50 text-gray-800 dark:text-gray-100 group bg-gray-50 dark:bg-[#444654]"> <div class="text-base gap-4 md:gap-6 m-auto md:max-w-2xl lg:max-w-2xl xl:max-w-3xl p-4 md:py-6 flex lg:px-0"> <div class="relative flex w-[calc(100%-50px)] flex-col gap-1 md:gap-3 lg:w-[calc(100%-115px)]"> <div class="flex flex-grow flex-col gap-3"> <div class="min-h-[20px] flex flex-col items-start gap-4 whitespace-pre-wrap"> <div class="markdown prose w-full break-words dark:prose-invert dark"> <div class="w-full border-b border-black/10 dark:border-gray-900/50 text-gray-800 dark:text-gray-100 group bg-gray-50 dark:bg-[#444654]"> <div class="text-base gap-4 md:gap-6 m-auto md:max-w-2xl lg:max-w-2xl xl:max-w-3xl p-4 md:py-6 flex lg:px-0"> <div class="relative flex w-[calc(100%-50px)] flex-col gap-1 md:gap-3 lg:w-[calc(100%-115px)]"> <div class="flex flex-grow flex-col gap-3"> <div class="min-h-[20px] flex flex-col items-start gap-4 whitespace-pre-wrap"> <div class="markdown prose w-full break-words dark:prose-invert dark"> <div class="markdown prose w-full break-words dark:prose-invert dark">Wymiary opakowania: 28,5 cm x 20 cm x 6 cm<br />Średnica sztuki: 5,5 cm</div> <div class="markdown prose w-full break-words dark:prose-invert dark"></div> <div class="markdown prose w-full break-words dark:prose-invert dark">Cena za sztukę.</div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div>Towar dostępny904273 MASA GLUT GADŻET ŻELOWY...
<div class="group w-full text-gray-800 dark:text-gray-100 border-b border-black/10 dark:border-gray-900/50 bg-gray-50 dark:bg-[#444654]"> <div class="flex p-4 gap-4 text-base md:gap-6 md:max-w-2xl lg:max-w-xl xl:max-w-3xl md:py-6 lg:px-0 m-auto"> <div class="relative flex w-[calc(100%-50px)] flex-col gap-1 md:gap-3 lg:w-[calc(100%-115px)]"> <div class="flex flex-grow flex-col gap-3"> <div class="min-h-[20px] flex flex-col items-start gap-4 whitespace-pre-wrap break-words"> <div class="markdown prose w-full break-words dark:prose-invert dark"> <div class="group w-full text-gray-800 dark:text-gray-100 border-b border-black/10 dark:border-gray-900/50 bg-gray-50 dark:bg-[#444654]"> <div class="flex p-4 gap-4 text-base md:gap-6 md:max-w-2xl lg:max-w-xl xl:max-w-3xl md:py-6 lg:px-0 m-auto"> <div class="relative flex w-[calc(100%-50px)] flex-col gap-1 md:gap-3 lg:w-[calc(100%-115px)]"> <div class="flex flex-grow flex-col gap-3"> <div class="min-h-[20px] flex flex-col items-start gap-4 whitespace-pre-wrap break-words"> <div class="markdown prose w-full break-words dark:prose-invert dark"> <div class="group w-full text-gray-800 dark:text-gray-100 border-b border-black/10 dark:border-gray-900/50 bg-gray-50 dark:bg-[#444654]"> <div class="flex p-4 gap-4 text-base md:gap-6 md:max-w-2xl lg:max-w-xl xl:max-w-3xl md:py-6 lg:px-0 m-auto"> <div class="relative flex w-[calc(100%-50px)] flex-col gap-1 md:gap-3 lg:w-[calc(100%-115px)]"> <div class="flex flex-grow flex-col gap-3"> <div class="min-h-[20px] flex flex-col items-start gap-4 whitespace-pre-wrap break-words"> <div class="markdown prose w-full break-words dark:prose-invert dark"> <div class="group w-full text-gray-800 dark:text-gray-100 border-b border-black/10 dark:border-gray-900/50 bg-gray-50 dark:bg-[#444654]"> <div class="flex p-4 gap-4 text-base md:gap-6 md:max-w-2xl lg:max-w-xl xl:max-w-3xl md:py-6 lg:px-0 m-auto"> <div class="relative flex w-[calc(100%-50px)] flex-col gap-1 md:gap-3 lg:w-[calc(100%-115px)]"> <div class="flex flex-grow flex-col gap-3"> <div class="min-h-[20px] flex flex-col items-start gap-4 whitespace-pre-wrap break-words"> <div class="markdown prose w-full break-words dark:prose-invert dark"> <div class="group w-full text-gray-800 dark:text-gray-100 border-b border-black/10 dark:border-gray-900/50 bg-gray-50 dark:bg-[#444654]"> <div class="flex p-4 gap-4 text-base md:gap-6 md:max-w-2xl lg:max-w-xl xl:max-w-3xl md:py-6 lg:px-0 m-auto"> <div class="relative flex w-[calc(100%-50px)] flex-col gap-1 md:gap-3 lg:w-[calc(100%-115px)]"> <div class="flex flex-grow flex-col gap-3"> <div class="min-h-[20px] flex flex-col items-start gap-4 whitespace-pre-wrap break-words"> <div class="markdown prose w-full break-words dark:prose-invert dark"> <div class="group w-full text-gray-800 dark:text-gray-100 border-b border-black/10 dark:border-gray-900/50 bg-gray-50 dark:bg-[#444654]"> <div class="flex p-4 gap-4 text-base md:gap-6 md:max-w-2xl lg:max-w-xl xl:max-w-3xl md:py-6 lg:px-0 m-auto"> <div class="relative flex w-[calc(100%-50px)] flex-col gap-1 md:gap-3 lg:w-[calc(100%-115px)]"> <div class="flex flex-grow flex-col gap-3"> <div class="min-h-[20px] flex flex-col items-start gap-4 whitespace-pre-wrap break-words"> <div class="markdown prose w-full break-words dark:prose-invert dark"> <div class="group w-full text-gray-800 dark:text-gray-100 border-b border-black/10 dark:border-gray-900/50 bg-gray-50 dark:bg-[#444654]"> <div class="flex p-4 gap-4 text-base md:gap-6 md:max-w-2xl lg:max-w-xl xl:max-w-3xl md:py-6 lg:px-0 m-auto"> <div class="relative flex w-[calc(100%-50px)] flex-col gap-1 md:gap-3 lg:w-[calc(100%-115px)]"> <div class="flex flex-grow flex-col gap-3"> <div class="min-h-[20px] flex flex-col items-start gap-4 whitespace-pre-wrap break-words"> <div class="markdown prose w-full break-words dark:prose-invert dark"> <div class="group w-full text-gray-800 dark:text-gray-100 border-b border-black/10 dark:border-gray-900/50 bg-gray-50 dark:bg-[#444654]"> <div class="flex p-4 gap-4 text-base md:gap-6 md:max-w-2xl lg:max-w-xl xl:max-w-3xl md:py-6 lg:px-0 m-auto"> <div class="relative flex w-[calc(100%-50px)] flex-col gap-1 md:gap-3 lg:w-[calc(100%-115px)]"> <div class="flex flex-grow flex-col gap-3"> <div class="min-h-[20px] flex flex-col items-start gap-4 whitespace-pre-wrap break-words"> <div class="markdown prose w-full break-words dark:prose-invert dark"> <div class="group w-full text-gray-800 dark:text-gray-100 border-b border-black/10 dark:border-gray-900/50 bg-gray-50 dark:bg-[#444654]"> <div class="flex p-4 gap-4 text-base md:gap-6 md:max-w-2xl lg:max-w-xl xl:max-w-3xl md:py-6 lg:px-0 m-auto"> <div class="relative flex w-[calc(100%-50px)] flex-col gap-1 md:gap-3 lg:w-[calc(100%-115px)]"> <div class="flex flex-grow flex-col gap-3"> <div class="min-h-[20px] flex flex-col items-start gap-4 whitespace-pre-wrap break-words"> <div class="markdown prose w-full break-words dark:prose-invert dark"> <div class="group w-full text-gray-800 dark:text-gray-100 border-b border-black/10 dark:border-gray-900/50 bg-gray-50 dark:bg-[#444654]"> <div class="flex p-4 gap-4 text-base md:gap-6 md:max-w-2xl lg:max-w-xl xl:max-w-3xl md:py-6 lg:px-0 m-auto"> <div class="relative flex w-[calc(100%-50px)] flex-col gap-1 md:gap-3 lg:w-[calc(100%-115px)]"> <div class="flex flex-grow flex-col gap-3"> <div class="min-h-[20px] flex flex-col items-start gap-4 whitespace-pre-wrap break-words"> <div class="markdown prose w-full break-words dark:prose-invert dark"> <div class="group w-full text-gray-800 dark:text-gray-100 border-b border-black/10 dark:border-gray-900/50 bg-gray-50 dark:bg-[#444654]"> <div class="flex p-4 gap-4 text-base md:gap-6 md:max-w-2xl lg:max-w-xl xl:max-w-3xl md:py-6 lg:px-0 m-auto"> <div class="relative flex w-[calc(100%-50px)] flex-col gap-1 md:gap-3 lg:w-[calc(100%-115px)]"> <div class="flex flex-grow flex-col gap-3"> <div class="min-h-[20px] flex flex-col items-start gap-4 whitespace-pre-wrap break-words"> <div class="markdown prose w-full break-words dark:prose-invert dark"> <div class="group w-full text-gray-800 dark:text-gray-100 border-b border-black/10 dark:border-gray-900/50 bg-gray-50 dark:bg-[#444654]"> <div class="flex p-4 gap-4 text-base md:gap-6 md:max-w-2xl lg:max-w-xl xl:max-w-3xl md:py-6 lg:px-0 m-auto"> <div class="relative flex w-[calc(100%-50px)] flex-col gap-1 md:gap-3 lg:w-[calc(100%-115px)]"> <div class="flex flex-grow flex-col gap-3"> <div class="min-h-[20px] flex flex-col items-start gap-4 whitespace-pre-wrap break-words"> <div class="markdown prose w-full break-words dark:prose-invert dark"> <div class="group w-full text-gray-800 dark:text-gray-100 border-b border-black/10 dark:border-gray-900/50 bg-gray-50 dark:bg-[#444654]"> <div class="flex p-4 gap-4 text-base md:gap-6 md:max-w-2xl lg:max-w-xl xl:max-w-3xl md:py-6 lg:px-0 m-auto"> <div class="relative flex w-[calc(100%-50px)] flex-col gap-1 md:gap-3 lg:w-[calc(100%-115px)]"> <div class="flex flex-grow flex-col gap-3"> <div class="min-h-[20px] flex flex-col items-start gap-4 whitespace-pre-wrap break-words"> <div class="markdown prose w-full break-words dark:prose-invert dark"> <div class="group w-full text-gray-800 dark:text-gray-100 border-b border-black/10 dark:border-gray-900/50 bg-gray-50 dark:bg-[#444654]"> <div class="flex p-4 gap-4 text-base md:gap-6 md:max-w-2xl lg:max-w-xl xl:max-w-3xl md:py-6 lg:px-0 m-auto"> <div class="relative flex w-[calc(100%-50px)] flex-col gap-1 md:gap-3 lg:w-[calc(100%-115px)]"> <div class="flex flex-grow flex-col gap-3"> <div class="min-h-[20px] flex flex-col items-start gap-4 whitespace-pre-wrap break-words"> <div class="markdown prose w-full break-words dark:prose-invert dark"> <div class="group w-full text-gray-800 dark:text-gray-100 border-b border-black/10 dark:border-gray-900/50 bg-gray-50 dark:bg-[#444654]"> <div class="flex p-4 gap-4 text-base md:gap-6 md:max-w-2xl lg:max-w-xl xl:max-w-3xl md:py-6 lg:px-0 m-auto"> <div class="relative flex w-[calc(100%-50px)] flex-col gap-1 md:gap-3 lg:w-[calc(100%-115px)]"> <div class="flex flex-grow flex-col gap-3"> <div class="min-h-[20px] flex flex-col items-start gap-4 whitespace-pre-wrap break-words"> <div class="markdown prose w-full break-words dark:prose-invert dark"> <div class="group w-full text-gray-800 dark:text-gray-100 border-b border-black/10 dark:border-gray-900/50 bg-gray-50 dark:bg-[#444654]"> <div class="flex p-4 gap-4 text-base md:gap-6 md:max-w-2xl lg:max-w-xl xl:max-w-3xl md:py-6 lg:px-0 m-auto"> <div class="relative flex w-[calc(100%-50px)] flex-col gap-1 md:gap-3 lg:w-[calc(100%-115px)]"> <div class="flex flex-grow flex-col gap-3"> <div class="min-h-[20px] flex flex-col items-start gap-4 whitespace-pre-wrap break-words"> <div class="markdown prose w-full break-words dark:prose-invert dark"> <div class="group w-full text-gray-800 dark:text-gray-100 border-b border-black/10 dark:border-gray-900/50 bg-gray-50 dark:bg-[#444654]"> <div class="flex p-4 gap-4 text-base md:gap-6 md:max-w-2xl lg:max-w-xl xl:max-w-3xl md:py-6 lg:px-0 m-auto"> <div class="relative flex w-[calc(100%-50px)] flex-col gap-1 md:gap-3 lg:w-[calc(100%-115px)]"> <div class="flex flex-grow flex-col gap-3"> <div class="min-h-[20px] flex flex-col items-start gap-4 whitespace-pre-wrap break-words"> <div class="markdown prose w-full break-words dark:prose-invert dark"> <div class="group w-full text-gray-800 dark:text-gray-100 border-b border-black/10 dark:border-gray-900/50 bg-gray-50 dark:bg-[#444654]"> <div class="flex p-4 gap-4 text-base md:gap-6 md:max-w-2xl lg:max-w-xl xl:max-w-3xl md:py-6 lg:px-0 m-auto"> <div class="relative flex w-[calc(100%-50px)] flex-col gap-1 md:gap-3 lg:w-[calc(100%-115px)]"> <div class="flex flex-grow flex-col gap-3"> <div class="min-h-[20px] flex flex-col items-start gap-4 whitespace-pre-wrap break-words"> <div class="markdown prose w-full break-words dark:prose-invert dark"> <div class="group w-full text-gray-800 dark:text-gray-100 border-b border-black/10 dark:border-gray-900/50 bg-gray-50 dark:bg-[#444654]"> <div class="flex p-4 gap-4 text-base md:gap-6 md:max-w-2xl lg:max-w-xl xl:max-w-3xl md:py-6 lg:px-0 m-auto"> <div class="relative flex w-[calc(100%-50px)] flex-col gap-1 md:gap-3 lg:w-[calc(100%-115px)]"> <div class="flex flex-grow flex-col gap-3"> <div class="min-h-[20px] flex flex-col items-start gap-4 whitespace-pre-wrap break-words"> <div class="markdown prose w-full break-words dark:prose-invert dark"> <div class="group w-full text-gray-800 dark:text-gray-100 border-b border-black/10 dark:border-gray-900/50 bg-gray-50 dark:bg-[#444654]"> <div class="flex p-4 gap-4 text-base md:gap-6 md:max-w-2xl lg:max-w-xl xl:max-w-3xl md:py-6 lg:px-0 m-auto"> <div class="relative flex w-[calc(100%-50px)] flex-col gap-1 md:gap-3 lg:w-[calc(100%-115px)]"> <div class="flex flex-grow flex-col gap-3"> <div class="min-h-[20px] flex flex-col items-start gap-4 whitespace-pre-wrap break-words"> <div class="markdown prose w-full break-words dark:prose-invert dark"> <div class="group w-full text-gray-800 dark:text-gray-100 border-b border-black/10 dark:border-gray-900/50 bg-gray-50 dark:bg-[#444654]"> <div class="flex p-4 gap-4 text-base md:gap-6 md:max-w-2xl lg:max-w-xl xl:max-w-3xl md:py-6 lg:px-0 m-auto"> <div class="relative flex w-[calc(100%-50px)] flex-col gap-1 md:gap-3 lg:w-[calc(100%-115px)]"> <div class="flex flex-grow flex-col gap-3"> <div class="min-h-[20px] flex flex-col items-start gap-4 whitespace-pre-wrap break-words"> <div class="markdown prose w-full break-words dark:prose-invert dark"> <div class="group w-full text-gray-800 dark:text-gray-100 border-b border-black/10 dark:border-gray-900/50 bg-gray-50 dark:bg-[#444654]"> <div class="flex p-4 gap-4 text-base md:gap-6 md:max-w-2xl lg:max-w-xl xl:max-w-3xl md:py-6 lg:px-0 m-auto"> <div class="relative flex w-[calc(100%-50px)] flex-col gap-1 md:gap-3 lg:w-[calc(100%-115px)]"> <div class="flex flex-grow flex-col gap-3"> <div class="min-h-[20px] flex flex-col items-start gap-4 whitespace-pre-wrap break-words"> <div class="markdown prose w-full break-words dark:prose-invert dark"> <div class="group w-full text-gray-800 dark:text-gray-100 border-b border-black/10 dark:border-gray-900/50 bg-gray-50 dark:bg-[#444654]"> <div class="flex p-4 gap-4 text-base md:gap-6 md:max-w-2xl lg:max-w-xl xl:max-w-3xl md:py-6 lg:px-0 m-auto"> <div class="relative flex w-[calc(100%-50px)] flex-col gap-1 md:gap-3 lg:w-[calc(100%-115px)]"> <div class="flex flex-grow flex-col gap-3"> <div class="min-h-[20px] flex flex-col items-start gap-4 whitespace-pre-wrap break-words"> <div class="markdown prose w-full break-words dark:prose-invert dark"> <div class="group w-full text-gray-800 dark:text-gray-100 border-b border-black/10 dark:border-gray-900/50 bg-gray-50 dark:bg-[#444654]"> <div class="flex p-4 gap-4 text-base md:gap-6 md:max-w-2xl lg:max-w-xl xl:max-w-3xl md:py-6 lg:px-0 m-auto"> <div class="relative flex w-[calc(100%-50px)] flex-col gap-1 md:gap-3 lg:w-[calc(100%-115px)]"> <div class="flex flex-grow flex-col gap-3"> <div class="min-h-[20px] flex flex-col items-start gap-4 whitespace-pre-wrap break-words"> <div class="markdown prose w-full break-words dark:prose-invert dark"> <div class="group w-full text-gray-800 dark:text-gray-100 border-b border-black/10 dark:border-gray-900/50 bg-gray-50 dark:bg-[#444654]"> <div class="flex p-4 gap-4 text-base md:gap-6 md:max-w-2xl lg:max-w-xl xl:max-w-3xl md:py-6 lg:px-0 m-auto"> <div class="relative flex w-[calc(100%-50px)] flex-col gap-1 md:gap-3 lg:w-[calc(100%-115px)]"> <div class="flex flex-grow flex-col gap-3"> <div class="min-h-[20px] flex flex-col items-start gap-4 whitespace-pre-wrap break-words"> <div class="markdown prose w-full break-words dark:prose-invert dark"> <div class="group w-full text-gray-800 dark:text-gray-100 border-b border-black/10 dark:border-gray-900/50 bg-gray-50 dark:bg-[#444654]"> <div class="flex p-4 gap-4 text-base md:gap-6 md:max-w-2xl lg:max-w-xl xl:max-w-3xl md:py-6 lg:px-0 m-auto"> <div class="relative flex w-[calc(100%-50px)] flex-col gap-1 md:gap-3 lg:w-[calc(100%-115px)]"> <div class="flex flex-grow flex-col gap-3"> <div class="min-h-[20px] flex flex-col items-start gap-4 whitespace-pre-wrap break-words"> <div class="markdown prose w-full break-words dark:prose-invert dark"> <div class="group w-full text-gray-800 dark:text-gray-100 border-b border-black/10 dark:border-gray-900/50 bg-gray-50 dark:bg-[#444654]"> <div class="flex p-4 gap-4 text-base md:gap-6 md:max-w-2xl lg:max-w-xl xl:max-w-3xl md:py-6 lg:px-0 m-auto"> <div class="relative flex w-[calc(100%-50px)] flex-col gap-1 md:gap-3 lg:w-[calc(100%-115px)]"> <div class="flex flex-grow flex-col gap-3"> <div class="min-h-[20px] flex flex-col items-start gap-4 whitespace-pre-wrap break-words"> <div class="markdown prose w-full break-words dark:prose-invert dark">Wymiary opakowania: 33 cm x 20 cm x 6 cm<br />Wymiary sztuki: 6 cm x 20 cm</div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> <p>W opakowaniu znajduje się: 6 sztuk</p> <p>Cena za sztukę.</p> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div>Towar dostępnyWSUWKA ZŁOTA BEZ KULKI OZDOBA DO...
<p>Wymiary opakowania: <br />17 cm x 13 cm<br /><strong></strong></p> <p>Długość spinki: 6 cm<br />W opakowaniu: 100 sztuk</p> <p>Cena za opakowanie.</p>Towar dostępnyWSUWKA BIAŁA Z KULKĄ OZDOBA DO...
<p>Wymiary opakowania: <br />17 cm x 13 cm<br /><strong></strong></p> <p>Długość spinki: 6 cm<br />W opakowaniu: 100 sztuk</p> <p>Cena za opakowanie.</p>Towar dostępny299506 STNUX FLOWER FAIRY SZKATUŁKA...
Towar dostępny299513 STNUX FLOWER FAIRY SZKATUŁAK...
Towar dostępny904655 MASA GLUT GADŻET ŻELOWY...
<div class="group w-full text-gray-800 dark:text-gray-100 border-b border-black/10 dark:border-gray-900/50 bg-gray-50 dark:bg-[#444654]"> <div class="flex p-4 gap-4 text-base md:gap-6 md:max-w-2xl lg:max-w-xl xl:max-w-3xl md:py-6 lg:px-0 m-auto"> <div class="relative flex w-[calc(100%-50px)] flex-col gap-1 md:gap-3 lg:w-[calc(100%-115px)]"> <div class="flex flex-grow flex-col gap-3"> <div class="min-h-[20px] flex flex-col items-start gap-4 whitespace-pre-wrap break-words"> <div class="markdown prose w-full break-words dark:prose-invert dark"> <div class="group w-full text-gray-800 dark:text-gray-100 border-b border-black/10 dark:border-gray-900/50 bg-gray-50 dark:bg-[#444654]"> <div class="flex p-4 gap-4 text-base md:gap-6 md:max-w-2xl lg:max-w-xl xl:max-w-3xl md:py-6 lg:px-0 m-auto"> <div class="relative flex w-[calc(100%-50px)] flex-col gap-1 md:gap-3 lg:w-[calc(100%-115px)]"> <div class="flex flex-grow flex-col gap-3"> <div class="min-h-[20px] flex flex-col items-start gap-4 whitespace-pre-wrap break-words"> <div class="markdown prose w-full break-words dark:prose-invert dark"> <div class="group w-full text-gray-800 dark:text-gray-100 border-b border-black/10 dark:border-gray-900/50 bg-gray-50 dark:bg-[#444654]"> <div class="flex p-4 gap-4 text-base md:gap-6 md:max-w-2xl lg:max-w-xl xl:max-w-3xl md:py-6 lg:px-0 m-auto"> <div class="relative flex w-[calc(100%-50px)] flex-col gap-1 md:gap-3 lg:w-[calc(100%-115px)]"> <div class="flex flex-grow flex-col gap-3"> <div class="min-h-[20px] flex flex-col items-start gap-4 whitespace-pre-wrap break-words"> <div class="markdown prose w-full break-words dark:prose-invert dark"> <div class="group w-full text-gray-800 dark:text-gray-100 border-b border-black/10 dark:border-gray-900/50 bg-gray-50 dark:bg-[#444654]"> <div class="flex p-4 gap-4 text-base md:gap-6 md:max-w-2xl lg:max-w-xl xl:max-w-3xl md:py-6 lg:px-0 m-auto"> <div class="relative flex w-[calc(100%-50px)] flex-col gap-1 md:gap-3 lg:w-[calc(100%-115px)]"> <div class="flex flex-grow flex-col gap-3"> <div class="min-h-[20px] flex flex-col items-start gap-4 whitespace-pre-wrap break-words"> <div class="markdown prose w-full break-words dark:prose-invert dark"> <div class="group w-full text-gray-800 dark:text-gray-100 border-b border-black/10 dark:border-gray-900/50 bg-gray-50 dark:bg-[#444654]"> <div class="flex p-4 gap-4 text-base md:gap-6 md:max-w-2xl lg:max-w-xl xl:max-w-3xl md:py-6 lg:px-0 m-auto"> <div class="relative flex w-[calc(100%-50px)] flex-col gap-1 md:gap-3 lg:w-[calc(100%-115px)]"> <div class="flex flex-grow flex-col gap-3"> <div class="min-h-[20px] flex flex-col items-start gap-4 whitespace-pre-wrap break-words"> <div class="markdown prose w-full break-words dark:prose-invert dark"> <div class="group w-full text-gray-800 dark:text-gray-100 border-b border-black/10 dark:border-gray-900/50 bg-gray-50 dark:bg-[#444654]"> <div class="flex p-4 gap-4 text-base md:gap-6 md:max-w-2xl lg:max-w-xl xl:max-w-3xl md:py-6 lg:px-0 m-auto"> <div class="relative flex w-[calc(100%-50px)] flex-col gap-1 md:gap-3 lg:w-[calc(100%-115px)]"> <div class="flex flex-grow flex-col gap-3"> <div class="min-h-[20px] flex flex-col items-start gap-4 whitespace-pre-wrap break-words"> <div class="markdown prose w-full break-words dark:prose-invert dark"> <div class="group w-full text-gray-800 dark:text-gray-100 border-b border-black/10 dark:border-gray-900/50 bg-gray-50 dark:bg-[#444654]"> <div class="flex p-4 gap-4 text-base md:gap-6 md:max-w-2xl lg:max-w-xl xl:max-w-3xl md:py-6 lg:px-0 m-auto"> <div class="relative flex w-[calc(100%-50px)] flex-col gap-1 md:gap-3 lg:w-[calc(100%-115px)]"> <div class="flex flex-grow flex-col gap-3"> <div class="min-h-[20px] flex flex-col items-start gap-4 whitespace-pre-wrap break-words"> <div class="markdown prose w-full break-words dark:prose-invert dark"> <div class="group w-full text-gray-800 dark:text-gray-100 border-b border-black/10 dark:border-gray-900/50 bg-gray-50 dark:bg-[#444654]"> <div class="flex p-4 gap-4 text-base md:gap-6 md:max-w-2xl lg:max-w-xl xl:max-w-3xl md:py-6 lg:px-0 m-auto"> <div class="relative flex w-[calc(100%-50px)] flex-col gap-1 md:gap-3 lg:w-[calc(100%-115px)]"> <div class="flex flex-grow flex-col gap-3"> <div class="min-h-[20px] flex flex-col items-start gap-4 whitespace-pre-wrap break-words"> <div class="markdown prose w-full break-words dark:prose-invert dark"> <div class="group w-full text-gray-800 dark:text-gray-100 border-b border-black/10 dark:border-gray-900/50 bg-gray-50 dark:bg-[#444654]"> <div class="flex p-4 gap-4 text-base md:gap-6 md:max-w-2xl lg:max-w-xl xl:max-w-3xl md:py-6 lg:px-0 m-auto"> <div class="relative flex w-[calc(100%-50px)] flex-col gap-1 md:gap-3 lg:w-[calc(100%-115px)]"> <div class="flex flex-grow flex-col gap-3"> <div class="min-h-[20px] flex flex-col items-start gap-4 whitespace-pre-wrap break-words"> <div class="markdown prose w-full break-words dark:prose-invert dark"> <div class="group w-full text-gray-800 dark:text-gray-100 border-b border-black/10 dark:border-gray-900/50 bg-gray-50 dark:bg-[#444654]"> <div class="flex p-4 gap-4 text-base md:gap-6 md:max-w-2xl lg:max-w-xl xl:max-w-3xl md:py-6 lg:px-0 m-auto"> <div class="relative flex w-[calc(100%-50px)] flex-col gap-1 md:gap-3 lg:w-[calc(100%-115px)]"> <div class="flex flex-grow flex-col gap-3"> <div class="min-h-[20px] flex flex-col items-start gap-4 whitespace-pre-wrap break-words"> <div class="markdown prose w-full break-words dark:prose-invert dark"> <div class="group w-full text-gray-800 dark:text-gray-100 border-b border-black/10 dark:border-gray-900/50 bg-gray-50 dark:bg-[#444654]"> <div class="flex p-4 gap-4 text-base md:gap-6 md:max-w-2xl lg:max-w-xl xl:max-w-3xl md:py-6 lg:px-0 m-auto"> <div class="relative flex w-[calc(100%-50px)] flex-col gap-1 md:gap-3 lg:w-[calc(100%-115px)]"> <div class="flex flex-grow flex-col gap-3"> <div class="min-h-[20px] flex flex-col items-start gap-4 whitespace-pre-wrap break-words"> <div class="markdown prose w-full break-words dark:prose-invert dark"> <div class="group w-full text-gray-800 dark:text-gray-100 border-b border-black/10 dark:border-gray-900/50 bg-gray-50 dark:bg-[#444654]"> <div class="flex p-4 gap-4 text-base md:gap-6 md:max-w-2xl lg:max-w-xl xl:max-w-3xl md:py-6 lg:px-0 m-auto"> <div class="relative flex w-[calc(100%-50px)] flex-col gap-1 md:gap-3 lg:w-[calc(100%-115px)]"> <div class="flex flex-grow flex-col gap-3"> <div class="min-h-[20px] flex flex-col items-start gap-4 whitespace-pre-wrap break-words"> <div class="markdown prose w-full break-words dark:prose-invert dark"> <div class="group w-full text-gray-800 dark:text-gray-100 border-b border-black/10 dark:border-gray-900/50 bg-gray-50 dark:bg-[#444654]"> <div class="flex p-4 gap-4 text-base md:gap-6 md:max-w-2xl lg:max-w-xl xl:max-w-3xl md:py-6 lg:px-0 m-auto"> <div class="relative flex w-[calc(100%-50px)] flex-col gap-1 md:gap-3 lg:w-[calc(100%-115px)]"> <div class="flex flex-grow flex-col gap-3"> <div class="min-h-[20px] flex flex-col items-start gap-4 whitespace-pre-wrap break-words"> <div class="markdown prose w-full break-words dark:prose-invert dark"> <div class="group w-full text-gray-800 dark:text-gray-100 border-b border-black/10 dark:border-gray-900/50 bg-gray-50 dark:bg-[#444654]"> <div class="flex p-4 gap-4 text-base md:gap-6 md:max-w-2xl lg:max-w-xl xl:max-w-3xl md:py-6 lg:px-0 m-auto"> <div class="relative flex w-[calc(100%-50px)] flex-col gap-1 md:gap-3 lg:w-[calc(100%-115px)]"> <div class="flex flex-grow flex-col gap-3"> <div class="min-h-[20px] flex flex-col items-start gap-4 whitespace-pre-wrap break-words"> <div class="markdown prose w-full break-words dark:prose-invert dark"> <div class="group w-full text-gray-800 dark:text-gray-100 border-b border-black/10 dark:border-gray-900/50 bg-gray-50 dark:bg-[#444654]"> <div class="flex p-4 gap-4 text-base md:gap-6 md:max-w-2xl lg:max-w-xl xl:max-w-3xl md:py-6 lg:px-0 m-auto"> <div class="relative flex w-[calc(100%-50px)] flex-col gap-1 md:gap-3 lg:w-[calc(100%-115px)]"> <div class="flex flex-grow flex-col gap-3"> <div class="min-h-[20px] flex flex-col items-start gap-4 whitespace-pre-wrap break-words"> <div class="markdown prose w-full break-words dark:prose-invert dark"> <div class="group w-full text-gray-800 dark:text-gray-100 border-b border-black/10 dark:border-gray-900/50 bg-gray-50 dark:bg-[#444654]"> <div class="flex p-4 gap-4 text-base md:gap-6 md:max-w-2xl lg:max-w-xl xl:max-w-3xl md:py-6 lg:px-0 m-auto"> <div class="relative flex w-[calc(100%-50px)] flex-col gap-1 md:gap-3 lg:w-[calc(100%-115px)]"> <div class="flex flex-grow flex-col gap-3"> <div class="min-h-[20px] flex flex-col items-start gap-4 whitespace-pre-wrap break-words"> <div class="markdown prose w-full break-words dark:prose-invert dark"> <div class="group w-full text-gray-800 dark:text-gray-100 border-b border-black/10 dark:border-gray-900/50 bg-gray-50 dark:bg-[#444654]"> <div class="flex p-4 gap-4 text-base md:gap-6 md:max-w-2xl lg:max-w-xl xl:max-w-3xl md:py-6 lg:px-0 m-auto"> <div class="relative flex w-[calc(100%-50px)] flex-col gap-1 md:gap-3 lg:w-[calc(100%-115px)]"> <div class="flex flex-grow flex-col gap-3"> <div class="min-h-[20px] flex flex-col items-start gap-4 whitespace-pre-wrap break-words"> <div class="markdown prose w-full break-words dark:prose-invert dark"> <div class="group w-full text-gray-800 dark:text-gray-100 border-b border-black/10 dark:border-gray-900/50 bg-gray-50 dark:bg-[#444654]"> <div class="flex p-4 gap-4 text-base md:gap-6 md:max-w-2xl lg:max-w-xl xl:max-w-3xl md:py-6 lg:px-0 m-auto"> <div class="relative flex w-[calc(100%-50px)] flex-col gap-1 md:gap-3 lg:w-[calc(100%-115px)]"> <div class="flex flex-grow flex-col gap-3"> <div class="min-h-[20px] flex flex-col items-start gap-4 whitespace-pre-wrap break-words"> <div class="markdown prose w-full break-words dark:prose-invert dark"> <div class="group w-full text-gray-800 dark:text-gray-100 border-b border-black/10 dark:border-gray-900/50 bg-gray-50 dark:bg-[#444654]"> <div class="flex p-4 gap-4 text-base md:gap-6 md:max-w-2xl lg:max-w-xl xl:max-w-3xl md:py-6 lg:px-0 m-auto"> <div class="relative flex w-[calc(100%-50px)] flex-col gap-1 md:gap-3 lg:w-[calc(100%-115px)]"> <div class="flex flex-grow flex-col gap-3"> <div class="min-h-[20px] flex flex-col items-start gap-4 whitespace-pre-wrap break-words"> <div class="markdown prose w-full break-words dark:prose-invert dark"> <div class="group w-full text-gray-800 dark:text-gray-100 border-b border-black/10 dark:border-gray-900/50 bg-gray-50 dark:bg-[#444654]"> <div class="flex p-4 gap-4 text-base md:gap-6 md:max-w-2xl lg:max-w-xl xl:max-w-3xl md:py-6 lg:px-0 m-auto"> <div class="relative flex w-[calc(100%-50px)] flex-col gap-1 md:gap-3 lg:w-[calc(100%-115px)]"> <div class="flex flex-grow flex-col gap-3"> <div class="min-h-[20px] flex flex-col items-start gap-4 whitespace-pre-wrap break-words"> <div class="markdown prose w-full break-words dark:prose-invert dark"> <div class="group w-full text-gray-800 dark:text-gray-100 border-b border-black/10 dark:border-gray-900/50 bg-gray-50 dark:bg-[#444654]"> <div class="flex p-4 gap-4 text-base md:gap-6 md:max-w-2xl lg:max-w-xl xl:max-w-3xl md:py-6 lg:px-0 m-auto"> <div class="relative flex w-[calc(100%-50px)] flex-col gap-1 md:gap-3 lg:w-[calc(100%-115px)]"> <div class="flex flex-grow flex-col gap-3"> <div class="min-h-[20px] flex flex-col items-start gap-4 whitespace-pre-wrap break-words"> <div class="markdown prose w-full break-words dark:prose-invert dark"> <div class="group w-full text-gray-800 dark:text-gray-100 border-b border-black/10 dark:border-gray-900/50 bg-gray-50 dark:bg-[#444654]"> <div class="flex p-4 gap-4 text-base md:gap-6 md:max-w-2xl lg:max-w-xl xl:max-w-3xl md:py-6 lg:px-0 m-auto"> <div class="relative flex w-[calc(100%-50px)] flex-col gap-1 md:gap-3 lg:w-[calc(100%-115px)]"> <div class="flex flex-grow flex-col gap-3"> <div class="min-h-[20px] flex flex-col items-start gap-4 whitespace-pre-wrap break-words"> <div class="markdown prose w-full break-words dark:prose-invert dark"> <div class="group w-full text-gray-800 dark:text-gray-100 border-b border-black/10 dark:border-gray-900/50 bg-gray-50 dark:bg-[#444654]"> <div class="flex p-4 gap-4 text-base md:gap-6 md:max-w-2xl lg:max-w-xl xl:max-w-3xl md:py-6 lg:px-0 m-auto"> <div class="relative flex w-[calc(100%-50px)] flex-col gap-1 md:gap-3 lg:w-[calc(100%-115px)]"> <div class="flex flex-grow flex-col gap-3"> <div class="min-h-[20px] flex flex-col items-start gap-4 whitespace-pre-wrap break-words"> <div class="markdown prose w-full break-words dark:prose-invert dark"> <div class="group w-full text-gray-800 dark:text-gray-100 border-b border-black/10 dark:border-gray-900/50 bg-gray-50 dark:bg-[#444654]"> <div class="flex p-4 gap-4 text-base md:gap-6 md:max-w-2xl lg:max-w-xl xl:max-w-3xl md:py-6 lg:px-0 m-auto"> <div class="relative flex w-[calc(100%-50px)] flex-col gap-1 md:gap-3 lg:w-[calc(100%-115px)]"> <div class="flex flex-grow flex-col gap-3"> <div class="min-h-[20px] flex flex-col items-start gap-4 whitespace-pre-wrap break-words"> <div class="markdown prose w-full break-words dark:prose-invert dark"> <div class="group w-full text-gray-800 dark:text-gray-100 border-b border-black/10 dark:border-gray-900/50 bg-gray-50 dark:bg-[#444654]"> <div class="flex p-4 gap-4 text-base md:gap-6 md:max-w-2xl lg:max-w-xl xl:max-w-3xl md:py-6 lg:px-0 m-auto"> <div class="relative flex w-[calc(100%-50px)] flex-col gap-1 md:gap-3 lg:w-[calc(100%-115px)]"> <div class="flex flex-grow flex-col gap-3"> <div class="min-h-[20px] flex flex-col items-start gap-4 whitespace-pre-wrap break-words"> <div class="markdown prose w-full break-words dark:prose-invert dark"> <div class="group w-full text-gray-800 dark:text-gray-100 border-b border-black/10 dark:border-gray-900/50 bg-gray-50 dark:bg-[#444654]"> <div class="flex p-4 gap-4 text-base md:gap-6 md:max-w-2xl lg:max-w-xl xl:max-w-3xl md:py-6 lg:px-0 m-auto"> <div class="relative flex w-[calc(100%-50px)] flex-col gap-1 md:gap-3 lg:w-[calc(100%-115px)]"> <div class="flex flex-grow flex-col gap-3"> <div class="min-h-[20px] flex flex-col items-start gap-4 whitespace-pre-wrap break-words"> <div class="markdown prose w-full break-words dark:prose-invert dark"> <div class="group w-full text-gray-800 dark:text-gray-100 border-b border-black/10 dark:border-gray-900/50 bg-gray-50 dark:bg-[#444654]"> <div class="flex p-4 gap-4 text-base md:gap-6 md:max-w-2xl lg:max-w-xl xl:max-w-3xl md:py-6 lg:px-0 m-auto"> <div class="relative flex w-[calc(100%-50px)] flex-col gap-1 md:gap-3 lg:w-[calc(100%-115px)]"> <div class="flex flex-grow flex-col gap-3"> <div class="min-h-[20px] flex flex-col items-start gap-4 whitespace-pre-wrap break-words"> <div class="markdown prose w-full break-words dark:prose-invert dark">Wymiary opakowania: 33 cm x 20 cm x 6 cm<br />Wymiary sztuki: 6 cm x 20 cm</div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> <p>W opakowaniu znajduje się: 6 sztuk</p> <p>Cena za sztukę.</p> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div>Towar dostępny472715 PROJEKTOR KOSMONAUTA...
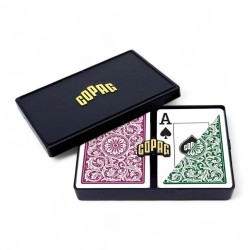
<p><strong>Zawartość opakowania:</strong></p> <p>Projektor,<br />kabel zasilający (USB-A),<br />pilot.</p> <p><strong>Parametry:</strong></p> <p><span class="attribute-name is-regular">Moc: </span><span class="attribute-values is-regular">5 W</span><br /><span class="attribute-name is-regular">Rodzaj: </span><span class="attribute-values is-regular">LED zintegrowany</span><br /><span class="attribute-name is-regular">Wymiary: </span><span class="attribute-values is-regular">12,3 cm x 11,5 cm x 24,5 cm</span><br /><span class="attribute-name is-regular">Barwa światła: </span><span class="attribute-values is-regular">Wielokolorowe (RGB)</span><br /><span class="attribute-name is-regular">Materiał: </span><span class="attribute-values is-regular">ABS, PC, PVC</span></p>Towar dostępny946005 COPAG ELITE 2 PACZKI KART DO...
<p>Wymiary opakowania: 13 cm x 9 cm x 2 cm</p>Towar dostępny414226 LATARKA ROWEROWA PRZÓD TYŁ...
Towar dostępny437774 BRELOK EMOTKA BUŹKA ODKLASKOWY
<p>Wymiary opakowania: 27 cm x 15 cm</p> <p>W opakowaniu 12 sztuk</p> <p>Cena za sztukę.</p>Towar dostępny407084 GRA RZUTKI MAGNETYCZNE W TUBIE
<p>Długość jednej lotki: ok. 8 cm<br />Wymiary opakowania: 38 cm x 8 cm x 8 cm</p> <p>Cena za sztukę.</p>Towar dostępny457468 OPASKA NA RĘKĘ NIETOPERZ 2...
<p>Wymiary opaski: 3 cm x 23 cm x 8 cm<br />Wymiary opakowania: 29 cm x 15 cm x 3 cm</p> <p>Cena za sztukę.</p>Towar dostępny