Produkt dodany poprawnie do Twojego koszyka
Ilość
Ilość produktów w Twoim koszyku: 3. Jest 1 produkt w Twoim koszyku.
Dostawa: 15,00 zł
Kategorie
- AKTUALNOŚCI
- Akc. LETNIE
- MODELE KOLEKCJONERSKIE
- NASI DOSTAWCY
- ADAMIGO/KUKURYKU
- ADAR
- ALEXANDER
- ARTYK
- ANEK
- ASKATO
- BAGIŃSKI
- BEDNARSKI
- BEST MS TOYS
- BESTWAY
- BIGTOYS
- BRAND S.C.
- BRANDED
- BREWIS
- CABO-TOYS
- CANPOL BABIES
- CARTAMUNDI
- CIUCIUBABKA
- CLEMENTONI GRY
- CZAKO
- DAFFI
- DAMI
- DERFORM
- DOLONI
- DROMADER
- DUMEL
- FCH - CHOIŃSKI
- F.H. TOYS
- FISHER PRICE
- GAZELO
- GODAN
- GRAMAR
- GRANNA
- HEMAR
- HENRY
- HH POLAND
- HIPO
- INTERDRUK
- KALPOL
- KAJA SPORT
- LEAN TOYS
- LESZKO
- KW TRADE
- MAKSIK
- MAREK
- MARIOINEX
- MARMAT
- MERCANTE
- MIDEX
- MOCHTOYS
- NORIMPEX
- PAW S.C.
- PEGAZ
- PLASMET
- POLESIE
- PRO-EXIMP
- RUSSELL
- SCHEMAT
- SELLMAR
- SPOKEY
- SMILY PLAY
- STNUX
- SUCHANEK - ARTYKUŁY Z TWORZYWA SZTUCZNEGO
- TREFL
- TRIFOX
- TUBAN
- TREFL VTECH
- TULLO
- QUATRO
- WADER
- W&K - TORBY PREZENTOWE
- 7&7 L.Ł. RUCINSKY
- PAKIETY, PROMOCJE, TARGI
- - ORYGINALNE -
- - HIT SUPER OKAZJE -
- Art. BASENOWE
- Art. MILITARNE
- Art. NIEMOWLĘCE
- Art. OKOLICZNOŚCIOWE
- Art. PRZEMYSŁOWE
- Art. ROZRYWKOWE - GADŻETY
- Art. SEZONOWE
- Art. SZKOLNO - PAPIERNICZE
- Akc. KREATYWNE/OZDOBY
- Akc. MALARSKIE
- KSIĄŻECZKI I MALOWANKI
- ZESZYTY
- PISMIENNICZE
- PIÓRNIKI
- PLECAKI i TORNISTRY
- KREDKI i FLAMASTRY
- PRZYBORY SZKOLNE
- BLOKI i PAPIER KSERO
- KLEJE - FARBY - PLASTELINY
- PIECZĄTKI I PAMIĘTNIKI
- KALENDARZE
- BIUROWE
- TECZKI
- GLOBUSY
- INNE
- WORKI NA OBUWIE
- TORBY NA RAMIĘ i BIODRO
- PODKŁADKI BIUROWE
- Art. SPORTOWE - KIBICA
- BAŃKI MYDLANE
- GADŻETY
- GRY
- FIGURKI i ROBOTY
- GUMOWE SKOCZKI
- INSTRUMENTY
- KLOCKI KONSTRUKCYJNE
- KREATYWNE ZABAWKI
- MAJSTERKOWANIE
- MEBLE DLA DZIECI
- MODELE WELLY
- ODGRYWANIE RÓL
- PLUSZAKI i MASKOTKI
- LALKI
- POJAZDY
- PUZZLE
- CASTORLAND
- CLEMENTONI PUZZLE
- TREFL
- INNE
- BABY CARDS
- BABY PUZZLE
- UKŁADANKA PUZZLOPIANKOWA
- JUNIOR - SZALONE KSZTAŁTY
- PRIMO - DWUSTRONNE
- OBSERWACYJNE
- RAMKOWE UKŁADANKI
- MAGNETYCZNE
- DREWNIANE
- 2W1
- 3W1
- 4W1
- 10W1
- 15 EL. MAXI
- 20 miniMAXI
- 24 EL. MAXI
- 30 ELEMENTÓW
- 36 EL. Z OKIENKIEM
- 54 EL. MINI
- 60 ELEMENTÓW
- 100 ELEMENTÓW
- 160 ELEMENTÓW
- 200 ELEMENTÓW
- 260 ELEMENTÓW
- 300 ELEMENTÓW
- 500 ELEMENTÓW
- 500 PANORAMA
- 600 ELEMENTÓW
- 1000 ELEMENTÓW
- 1000 PANORAMA
- 1500 ELEMENTÓW
- 2000 ELEMENTÓW
- 3000 ELEMENTÓW
- 4000 ELEMENTÓW
- 6000 ELEMENTÓW
- 9000+ ELEMENTÓW
- INNE
- TABLICE i ZNIKOPISY
- TEKSTYLIA
- ROWERKI i JEŹDZIKI
- ZABAWKI INTERAKTYWNE
- ZABAWKI DLA DZIEWCZYNKI
- ZABAWKI DREWNIANE
- ZABAWKI EDUKACYJNE
- ZDALNIE STEROWANE
- ZWIERZĘTA i RYBY
- - WSZYSTKIE PRODUKTY -
Nowe produkty
-

084611 OBRUS PAPIEROWY PSI PATROL PARTY 120x180 GODAN
Wymiary: 120 x 180 cm Ilość sztuk w opakowaniu: 1...
25,20 zł -

7070104 KRZESEŁKO DLA DZIECKA DO DOMU OGRODU KRÓLIK 56 CM STERK
PRODUKT GABARYTOWY - DOSTEPNY ODBIÓR OSOBISTY LUB DOSTAWA...
15,98 zł
PEGAZ
788573 MASA GLUT GADŻET ŻELOWY...
<div class="group w-full text-gray-800 dark:text-gray-100 border-b border-black/10 dark:border-gray-900/50 bg-gray-50 dark:bg-[#444654]"> <div class="flex p-4 gap-4 text-base md:gap-6 md:max-w-2xl lg:max-w-xl xl:max-w-3xl md:py-6 lg:px-0 m-auto"> <div class="relative flex w-[calc(100%-50px)] flex-col gap-1 md:gap-3 lg:w-[calc(100%-115px)]"> <div class="flex flex-grow flex-col gap-3"> <div class="min-h-[20px] flex flex-col items-start gap-4 whitespace-pre-wrap break-words"> <div class="markdown prose w-full break-words dark:prose-invert dark"> <div class="group w-full text-gray-800 dark:text-gray-100 border-b border-black/10 dark:border-gray-900/50 bg-gray-50 dark:bg-[#444654]"> <div class="flex p-4 gap-4 text-base md:gap-6 md:max-w-2xl lg:max-w-xl xl:max-w-3xl md:py-6 lg:px-0 m-auto"> <div class="relative flex w-[calc(100%-50px)] flex-col gap-1 md:gap-3 lg:w-[calc(100%-115px)]"> <div class="flex flex-grow flex-col gap-3"> <div class="min-h-[20px] flex flex-col items-start gap-4 whitespace-pre-wrap break-words"> <div class="markdown prose w-full break-words dark:prose-invert dark"> <div class="group w-full text-gray-800 dark:text-gray-100 border-b border-black/10 dark:border-gray-900/50 bg-gray-50 dark:bg-[#444654]"> <div class="flex p-4 gap-4 text-base md:gap-6 md:max-w-2xl lg:max-w-xl xl:max-w-3xl md:py-6 lg:px-0 m-auto"> <div class="relative flex w-[calc(100%-50px)] flex-col gap-1 md:gap-3 lg:w-[calc(100%-115px)]"> <div class="flex flex-grow flex-col gap-3"> <div class="min-h-[20px] flex flex-col items-start gap-4 whitespace-pre-wrap break-words"> <div class="markdown prose w-full break-words dark:prose-invert dark"> <div class="group w-full text-gray-800 dark:text-gray-100 border-b border-black/10 dark:border-gray-900/50 bg-gray-50 dark:bg-[#444654]"> <div class="flex p-4 gap-4 text-base md:gap-6 md:max-w-2xl lg:max-w-xl xl:max-w-3xl md:py-6 lg:px-0 m-auto"> <div class="relative flex w-[calc(100%-50px)] flex-col gap-1 md:gap-3 lg:w-[calc(100%-115px)]"> <div class="flex flex-grow flex-col gap-3"> <div class="min-h-[20px] flex flex-col items-start gap-4 whitespace-pre-wrap break-words"> <div class="markdown prose w-full break-words dark:prose-invert dark"> <div class="group w-full text-gray-800 dark:text-gray-100 border-b border-black/10 dark:border-gray-900/50 bg-gray-50 dark:bg-[#444654]"> <div class="flex p-4 gap-4 text-base md:gap-6 md:max-w-2xl lg:max-w-xl xl:max-w-3xl md:py-6 lg:px-0 m-auto"> <div class="relative flex w-[calc(100%-50px)] flex-col gap-1 md:gap-3 lg:w-[calc(100%-115px)]"> <div class="flex flex-grow flex-col gap-3"> <div class="min-h-[20px] flex flex-col items-start gap-4 whitespace-pre-wrap break-words"> <div class="markdown prose w-full break-words dark:prose-invert dark"> <div class="group w-full text-gray-800 dark:text-gray-100 border-b border-black/10 dark:border-gray-900/50 bg-gray-50 dark:bg-[#444654]"> <div class="flex p-4 gap-4 text-base md:gap-6 md:max-w-2xl lg:max-w-xl xl:max-w-3xl md:py-6 lg:px-0 m-auto"> <div class="relative flex w-[calc(100%-50px)] flex-col gap-1 md:gap-3 lg:w-[calc(100%-115px)]"> <div class="flex flex-grow flex-col gap-3"> <div class="min-h-[20px] flex flex-col items-start gap-4 whitespace-pre-wrap break-words"> <div class="markdown prose w-full break-words dark:prose-invert dark"> <div class="group w-full text-gray-800 dark:text-gray-100 border-b border-black/10 dark:border-gray-900/50 bg-gray-50 dark:bg-[#444654]"> <div class="flex p-4 gap-4 text-base md:gap-6 md:max-w-2xl lg:max-w-xl xl:max-w-3xl md:py-6 lg:px-0 m-auto"> <div class="relative flex w-[calc(100%-50px)] flex-col gap-1 md:gap-3 lg:w-[calc(100%-115px)]"> <div class="flex flex-grow flex-col gap-3"> <div class="min-h-[20px] flex flex-col items-start gap-4 whitespace-pre-wrap break-words"> <div class="markdown prose w-full break-words dark:prose-invert dark"> <div class="group w-full text-gray-800 dark:text-gray-100 border-b border-black/10 dark:border-gray-900/50 bg-gray-50 dark:bg-[#444654]"> <div class="flex p-4 gap-4 text-base md:gap-6 md:max-w-2xl lg:max-w-xl xl:max-w-3xl md:py-6 lg:px-0 m-auto"> <div class="relative flex w-[calc(100%-50px)] flex-col gap-1 md:gap-3 lg:w-[calc(100%-115px)]"> <div class="flex flex-grow flex-col gap-3"> <div class="min-h-[20px] flex flex-col items-start gap-4 whitespace-pre-wrap break-words"> <div class="markdown prose w-full break-words dark:prose-invert dark"> <div class="group w-full text-gray-800 dark:text-gray-100 border-b border-black/10 dark:border-gray-900/50 bg-gray-50 dark:bg-[#444654]"> <div class="flex p-4 gap-4 text-base md:gap-6 md:max-w-2xl lg:max-w-xl xl:max-w-3xl md:py-6 lg:px-0 m-auto"> <div class="relative flex w-[calc(100%-50px)] flex-col gap-1 md:gap-3 lg:w-[calc(100%-115px)]"> <div class="flex flex-grow flex-col gap-3"> <div class="min-h-[20px] flex flex-col items-start gap-4 whitespace-pre-wrap break-words"> <div class="markdown prose w-full break-words dark:prose-invert dark"> <div class="group w-full text-gray-800 dark:text-gray-100 border-b border-black/10 dark:border-gray-900/50 bg-gray-50 dark:bg-[#444654]"> <div class="flex p-4 gap-4 text-base md:gap-6 md:max-w-2xl lg:max-w-xl xl:max-w-3xl md:py-6 lg:px-0 m-auto"> <div class="relative flex w-[calc(100%-50px)] flex-col gap-1 md:gap-3 lg:w-[calc(100%-115px)]"> <div class="flex flex-grow flex-col gap-3"> <div class="min-h-[20px] flex flex-col items-start gap-4 whitespace-pre-wrap break-words"> <div class="markdown prose w-full break-words dark:prose-invert dark"> <div class="group w-full text-gray-800 dark:text-gray-100 border-b border-black/10 dark:border-gray-900/50 bg-gray-50 dark:bg-[#444654]"> <div class="flex p-4 gap-4 text-base md:gap-6 md:max-w-2xl lg:max-w-xl xl:max-w-3xl md:py-6 lg:px-0 m-auto"> <div class="relative flex w-[calc(100%-50px)] flex-col gap-1 md:gap-3 lg:w-[calc(100%-115px)]"> <div class="flex flex-grow flex-col gap-3"> <div class="min-h-[20px] flex flex-col items-start gap-4 whitespace-pre-wrap break-words"> <div class="markdown prose w-full break-words dark:prose-invert dark"> <div class="group w-full text-gray-800 dark:text-gray-100 border-b border-black/10 dark:border-gray-900/50 bg-gray-50 dark:bg-[#444654]"> <div class="flex p-4 gap-4 text-base md:gap-6 md:max-w-2xl lg:max-w-xl xl:max-w-3xl md:py-6 lg:px-0 m-auto"> <div class="relative flex w-[calc(100%-50px)] flex-col gap-1 md:gap-3 lg:w-[calc(100%-115px)]"> <div class="flex flex-grow flex-col gap-3"> <div class="min-h-[20px] flex flex-col items-start gap-4 whitespace-pre-wrap break-words"> <div class="markdown prose w-full break-words dark:prose-invert dark"> <div class="group w-full text-gray-800 dark:text-gray-100 border-b border-black/10 dark:border-gray-900/50 bg-gray-50 dark:bg-[#444654]"> <div class="flex p-4 gap-4 text-base md:gap-6 md:max-w-2xl lg:max-w-xl xl:max-w-3xl md:py-6 lg:px-0 m-auto"> <div class="relative flex w-[calc(100%-50px)] flex-col gap-1 md:gap-3 lg:w-[calc(100%-115px)]"> <div class="flex flex-grow flex-col gap-3"> <div class="min-h-[20px] flex flex-col items-start gap-4 whitespace-pre-wrap break-words"> <div class="markdown prose w-full break-words dark:prose-invert dark"> <div class="group w-full text-gray-800 dark:text-gray-100 border-b border-black/10 dark:border-gray-900/50 bg-gray-50 dark:bg-[#444654]"> <div class="flex p-4 gap-4 text-base md:gap-6 md:max-w-2xl lg:max-w-xl xl:max-w-3xl md:py-6 lg:px-0 m-auto"> <div class="relative flex w-[calc(100%-50px)] flex-col gap-1 md:gap-3 lg:w-[calc(100%-115px)]"> <div class="flex flex-grow flex-col gap-3"> <div class="min-h-[20px] flex flex-col items-start gap-4 whitespace-pre-wrap break-words"> <div class="markdown prose w-full break-words dark:prose-invert dark"> <div class="group w-full text-gray-800 dark:text-gray-100 border-b border-black/10 dark:border-gray-900/50 bg-gray-50 dark:bg-[#444654]"> <div class="flex p-4 gap-4 text-base md:gap-6 md:max-w-2xl lg:max-w-xl xl:max-w-3xl md:py-6 lg:px-0 m-auto"> <div class="relative flex w-[calc(100%-50px)] flex-col gap-1 md:gap-3 lg:w-[calc(100%-115px)]"> <div class="flex flex-grow flex-col gap-3"> <div class="min-h-[20px] flex flex-col items-start gap-4 whitespace-pre-wrap break-words"> <div class="markdown prose w-full break-words dark:prose-invert dark"> <div class="group w-full text-gray-800 dark:text-gray-100 border-b border-black/10 dark:border-gray-900/50 bg-gray-50 dark:bg-[#444654]"> <div class="flex p-4 gap-4 text-base md:gap-6 md:max-w-2xl lg:max-w-xl xl:max-w-3xl md:py-6 lg:px-0 m-auto"> <div class="relative flex w-[calc(100%-50px)] flex-col gap-1 md:gap-3 lg:w-[calc(100%-115px)]"> <div class="flex flex-grow flex-col gap-3"> <div class="min-h-[20px] flex flex-col items-start gap-4 whitespace-pre-wrap break-words"> <div class="markdown prose w-full break-words dark:prose-invert dark"> <div class="group w-full text-gray-800 dark:text-gray-100 border-b border-black/10 dark:border-gray-900/50 bg-gray-50 dark:bg-[#444654]"> <div class="flex p-4 gap-4 text-base md:gap-6 md:max-w-2xl lg:max-w-xl xl:max-w-3xl md:py-6 lg:px-0 m-auto"> <div class="relative flex w-[calc(100%-50px)] flex-col gap-1 md:gap-3 lg:w-[calc(100%-115px)]"> <div class="flex flex-grow flex-col gap-3"> <div class="min-h-[20px] flex flex-col items-start gap-4 whitespace-pre-wrap break-words"> <div class="markdown prose w-full break-words dark:prose-invert dark"> <div class="group w-full text-gray-800 dark:text-gray-100 border-b border-black/10 dark:border-gray-900/50 bg-gray-50 dark:bg-[#444654]"> <div class="flex p-4 gap-4 text-base md:gap-6 md:max-w-2xl lg:max-w-xl xl:max-w-3xl md:py-6 lg:px-0 m-auto"> <div class="relative flex w-[calc(100%-50px)] flex-col gap-1 md:gap-3 lg:w-[calc(100%-115px)]"> <div class="flex flex-grow flex-col gap-3"> <div class="min-h-[20px] flex flex-col items-start gap-4 whitespace-pre-wrap break-words"> <div class="markdown prose w-full break-words dark:prose-invert dark"> <div class="group w-full text-gray-800 dark:text-gray-100 border-b border-black/10 dark:border-gray-900/50 bg-gray-50 dark:bg-[#444654]"> <div class="flex p-4 gap-4 text-base md:gap-6 md:max-w-2xl lg:max-w-xl xl:max-w-3xl md:py-6 lg:px-0 m-auto"> <div class="relative flex w-[calc(100%-50px)] flex-col gap-1 md:gap-3 lg:w-[calc(100%-115px)]"> <div class="flex flex-grow flex-col gap-3"> <div class="min-h-[20px] flex flex-col items-start gap-4 whitespace-pre-wrap break-words"> <div class="markdown prose w-full break-words dark:prose-invert dark">Wymiary opakowania: 23 cm x 18 cm x 11 cm<br />Wymiary sztuki: 11 cm x 6 cm</div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> <p>W opakowaniu znajduje się: 12 sztuk</p> <p>Cena za sztukę.</p> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div>Towar dostępny788788 PIKSELOWY KARABIN DIAMENTOWY...
<p>Wymiary opakowania: 39 cm x 15 cm x 2 cm</p>Towar dostępny789136 PISTOLET DESERT EAGLE 4W1 +...
<p>Wymiary opakowania: 23 cm x 15 cm x 4 cm</p>Towar dostępny966788 KULKI DO PISTOLETU GRANAT...
<p>Wymiary opakowania: 9 cm x 6 cm x 6 cm<br />W opakowaniu znajduję się 1000 kulek.</p>Towar dostępny960366 PIESEK SZCZEKAJĄCY PUDEL NA...
<p>Baterie: 2x 1,5V AA</p> <p>Wymiary opakowania: 15 cm x 12 cm x 8 cm</p>Towar dostępny786869 DMUCHAWA NA BATERIE DŹWIĘK...
<p style="text-align:left;">Wymagane baterie: 3 x AA (brak w zestawie)</p> <p>Wymiary opakowania: 43 cm x 19 cm x 11,5 cm</p>Towar dostępny783028 ZESTAW ZWIERZĘTA KONIKI...
<p>Wymiary opakowania: 21 cm x 18 cm x 5 cm<br />Wymiary sztuki: ok. 15 cm</p>Towar dostępny786050 MAG PAD TABLICA MAGNETYCZNA...
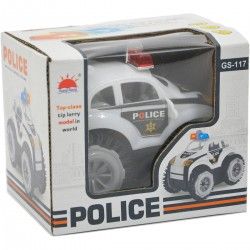
<p>Wymiary opakowania: 30 cm x 28 cm x 2 cm</p> <p>Cena za sztukę.</p>Towar dostępny967778 AUTKO PRZEWROTEK POLICJA NA...
<p>Wymiary opakowania: 12 cm x 10 cm x 9 cm<br />Długość : 11 cm</p> <p>Bateria: 2 x 1,5V AA</p>Towar dostępny969482 LOTKI PIÓRA 3 SZT W TUBIE PEGAZ
<p>Wymiary opakowania: 15 cm x 7 cm x 7 cm</p>Towar dostępny968294 PIŁKA ŚWIECĄCA Z KOLCAMI PEGAZ
<p>Wymiary opakowania: 32 cm x 24 cm x 8 cm </p> <p>Średnica piłeczki: 8 cm </p> <p>W opakowaniu 12 sztuk</p> <p>Cena za sztukę.</p>Towar dostępny786760 KONIK KUCYK JEDNOROŻEC 4...
<p>Wymiary opakowania zbiorczego: 43 cm x 20 cm x 15 cm</p> <p>Wymiary sztuki: 11 cm x 9 cm x 5 cm</p> <p>Cena za sztukę.</p>Towar dostępny966740 GRA ELEKTRONICZNA TAMAGOTCHI...
<p>Wymiary opakowania: 18 cm x 11 cm x 3 cm</p>Towar dostępny964081 LOTKI PIÓRA 3 SZT W TUBIE PEGAZ
<p>Wymiary opakowania: 15 cm x 7 cm x 7 cm</p>Towar dostępny787620 PISTOLET NA WODĘ 40 cm...
<p>Wymiary strzelby: 40 <span>cm x 10 cm x 5 cm</span></p> <p>Cena za sztukę.</p>Towar dostępny964371 POJAZD MOTOR MOTOCYKL...
<p><strong></strong>Wymiary zabawki: 25 cm x 15 cm x 5 cm<br />Bateria: 3x AG13 1,5V (w zestawie)</p>Towar dostępny787712 ZABAWKA SENSORYCZNA...
<div class="au-prod-desc-body"> <div class="au-prod-desc-body"> <div class="au-prod-desc-body"> <div class="panel-content" id="product-description"> <div class="panel-content"> <p>Wymiary opakowania: <span>14,5 x 12,5 x 9 cm</span><br /><br /></p> </div> </div> </div> </div> </div>Towar dostępny785992 ELEKTRONICZNA GRA PAMIĘCIOWA...
<p>Wiek: 3+<br />Wymiary opakowania: 22 x 15 x 4 cm</p>Towar dostępny